WooCommerce 提供了两个短代码 [product_category] 和 [product_categories],用于在页面上显示产品类别及其产品。[product_category] 用于显示指定类别中的产品,而 [product_categories] 则显示所有产品类别。通过使用属性如 ids、category、limit、columns、hide_empty、parent、orderby 和 order,用户可以自定义类别显示的细节,例如列数、排序方式和是否显示空类别等。
这两个短代码将在任何页面上显示您的产品类别。
- [product_category]– 将显示指定产品类别中的产品。
- [product_categories]– 将显示您的所有产品类别。
可用的产品类别属性
- ids– 指定列出的产品类别 ID。与 [product_categories] 一起使用
- category– 可以是类别 ID、名称或 slug。与 [product_category] 一起使用
- limit– 要显示的类别数。输入 “0” 或未声明将显示所有类别。(可互换,如示例所示)number
- columns– 要显示的列数。默认为 4
- hide_empty– 默认值为“1”,它将隐藏空类别。设置为 “0” 以显示空类别
- parent– 如果要显示所有子类别,请设置为特定类别 ID。或者,设置为 “0” (如下例所示) 以仅显示顶级类别。
- orderby– 默认是按 “name”、“id”、“slug” 或 “menu_order” 排序是附加选项。如果您想按指定的 ID 排序,则可以使用orderby="include"
- order\u2012 说明类别排序是升序 () 还是降序 (),使用 中设置的方法。默认为 。ASCDESCorderbyASC
产品类别场景示例
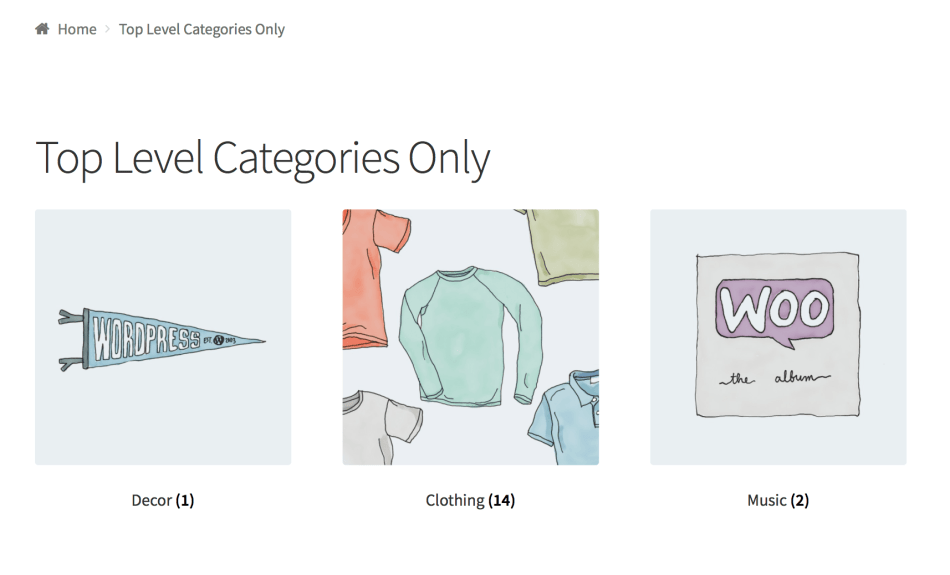
仅显示顶级类别
想象一下,你只想在页面上显示顶级类别并排除子类别,那么可以使用以下短代码。
[product_categories number="0" parent="0"]

 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化




