将您的 Twitter 页面显示为弹出窗口是获得更多关注者和提高参与度的好方法。你可以利用你现有的网站流量来发展,以推广你的Twitter账户上的社交内容。在本文中,我们将向您展示如何使用灯箱弹出窗口在 WordPress 中推广您的 Twitter 页面。

为什么要在 WordPress 中推广您的 Twitter 页面?
Twitter是最受欢迎的社交媒体平台之一。许多企业使用它来推广他们的产品、博客文章、分享公告和新闻。此外,它还是通过 Twitter Spaces 从用户那里获得反馈、和举办音频网络研讨会的好地方。
然而,让更多的人在Twitter上关注你可能是一项艰巨的工作。如果您可以使用现有的来使用灯箱弹出窗口来增加您的社交媒体关注者怎么办?
您可以在网站上任何位置的灯箱弹出窗口中显示您的 Twitter 页面。这将有助于提高您的 Twitter 个人资料的知名度并增加关注者。
这还不是全部,您还可以使用灯箱弹出窗口来、生成潜在客户、提供、显示联系表单等。
让我们看看如何使用灯箱弹出窗口来推广您的 Twitter 页面。
使用灯箱弹出窗口在 WordPress 中推广您的 Twitter 页面
在 WordPress 中添加灯箱弹出窗口的最佳方法是使用 。它是市场上和潜在客户生成软件。
OptinMonster 使提高销售额、、增加电子邮件列表和优化您的网站以获得更多转化变得非常容易。
首先,您需要访问 OptinMonster 网站并单击“立即获取 OptinMonster”按钮创建一个帐户。
在本教程中,我们将使用 许可证,因为它包括退出意图功能、更多自定义选项和预构建模板。您可以使用我们的 额外享受 10% 的折扣。
创建帐户后,您需要安装并激活 。
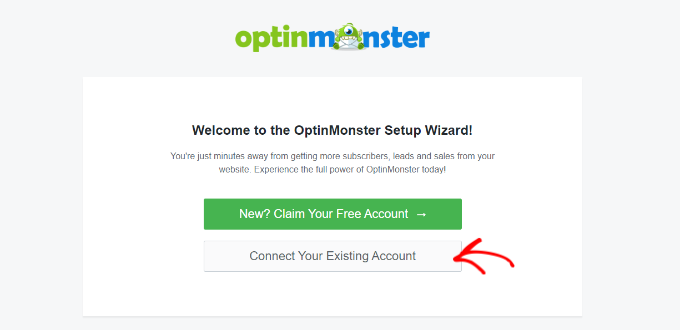
激活后,您将被带到 OptinMonster 设置向导屏幕。继续并单击“连接现有帐户”按钮。

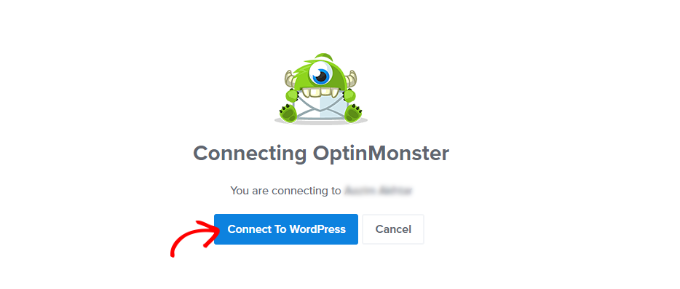
将打开一个新的弹出窗口,确认要使用的 OptinMonster 帐户。
只需单击“连接到WordPress”按钮即可继续。

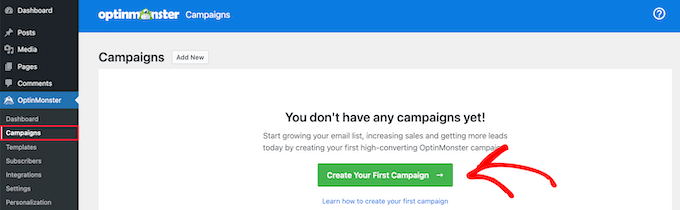
接下来,您可以从 WordPress 仪表板转到 OptinMonster » Campaigns 来创建活动。
继续并单击“创建您的第一个广告系列”按钮。

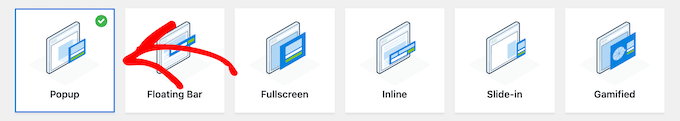
之后,OptinMonster 将为您提供不同的活动类型供您选择。
由于我们要创建一个灯箱弹出窗口,只需选择“弹出窗口”广告系列类型即可。

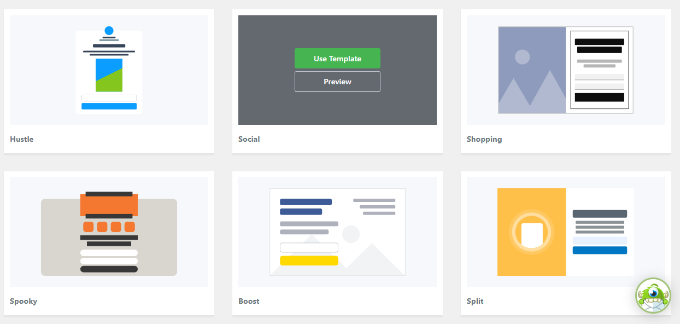
在广告系列类型下方,您会看到弹出式广告系列的不同模板。
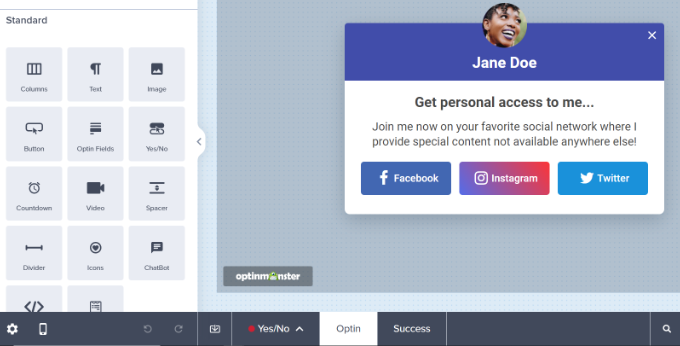
您可以通过将鼠标悬停在模板上,然后单击“使用模板”按钮来选择模板。在本教程中,我们将使用“社交”模板。

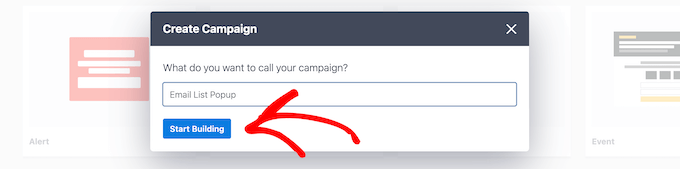
接下来,将打开一个弹出窗口,您可以在其中输入广告系列的名称。
添加名称后,继续并单击“开始构建”按钮。

这将启动 OptinMonster 活动构建器,您可以在其中使用拖放构建器来自定义您的弹出窗口。
该插件提供了不同的元素,可以从左侧的菜单中添加到模板中。

您还可以编辑模板中的现有块。
例如,您可以删除其他社交网络,但保留 Twitter 按钮以提供,允许用户关注您的 Twitter 页面。
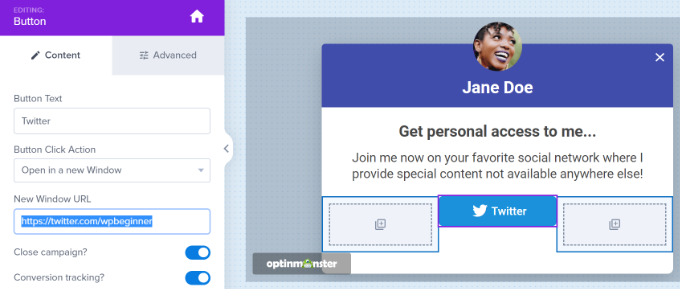
此外,还有一些选项可以编辑标题和正文中的文本。例如,如果您希望按钮显示为“关注我”而不是“Twitter”,则可以将“按钮文本”字段更改为左侧。
接下来,您可以单击Twitter按钮以在左侧菜单中查看更多选项。继续并在“新窗口URL”字段下输入您的Twitter页面链接。

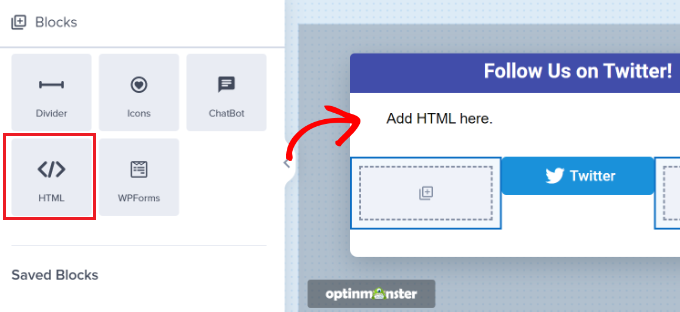
接下来,只需从菜单中拖动“HTML”块并将其拖放到模板上即可。
现在,您已经准备好了将在下一步中获得的 块。

创建 Twitter 页面嵌入代码
接下来,您需要通过转到 Twitter 发布工具为您的 页面创建嵌入代码。
我们建议您在新的标签页或窗口中打开该工具,因为您需要切换回 OptinMonster 广告系列制作工具才能输入 HTML 代码。
打开发布工具后,您可以在“您想要嵌入的内容”字段中添加您的 Twitter 页面 URL,然后按键盘上的回车键。
您的 Twitter URL 将如下所示。只需将“YourUserNameHere”替换为您自己的 Twitter 句柄即可。https://twitter.com/YourUserNameHere

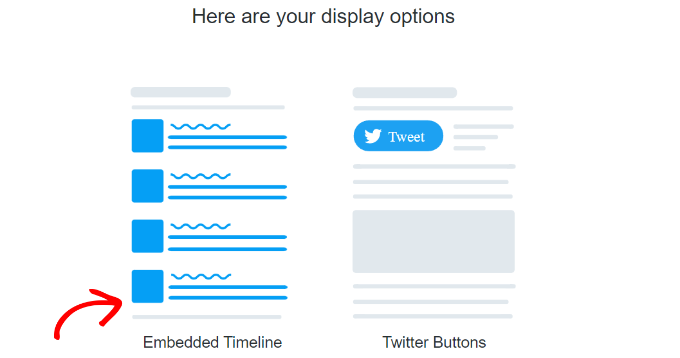
之后,您可以向下滚动并选择是否要嵌入 Twitter 时间线或按钮。
在本教程中,我们将选择“嵌入式时间线”选项,以在弹出灯箱中显示来自 Twitter 页面的推文。

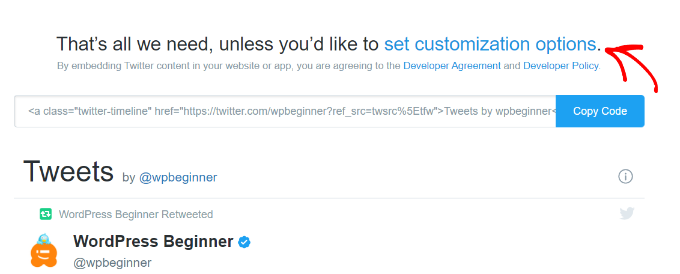
接下来,您可以向下滚动以打开自定义设置。
只需单击嵌入代码上方的“设置自定义选项”链接即可。

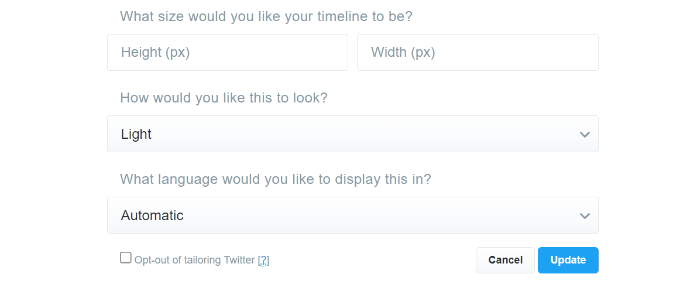
在自定义选项中,您可以编辑 Twitter 时间线的高度和宽度。这允许您在灯箱弹出窗口中控制时间线的外观。
还有更多设置可用于为您的时间线选择浅色或深色主题以及显示推文的语言。

配置这些设置后,单击“更新”按钮。
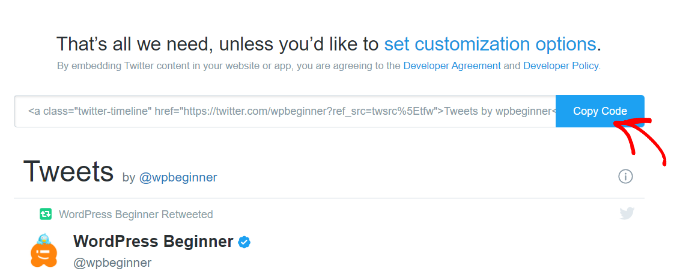
之后,发布工具将生成嵌入代码。您可以单击“复制代码”按钮。

现在,弹出窗口将显示您已成功复制嵌入代码。
继续并单击右上角的十字图标以关闭弹出窗口。

将 Twitter 页面灯箱弹出窗口添加到您的网站
现在,您可以返回浏览器中的 OptinMonster 活动构建器窗口或选项卡。
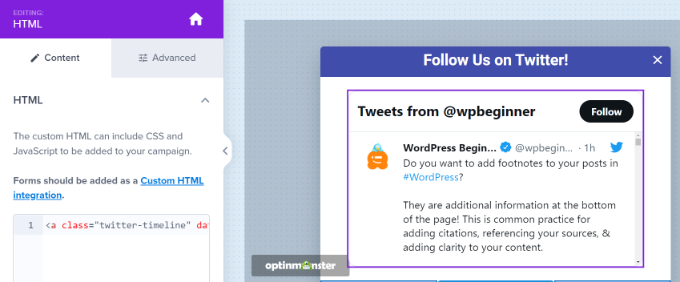
接下来,单击您正在设计的弹出窗口中的 HTML 块。您将在左侧看到一个字段,您可以在其中粘贴 Twitter 发布工具中的嵌入代码。
当你输入嵌入代码时,你将在广告活动模板中看到你的 Twitter 时间线的预览。

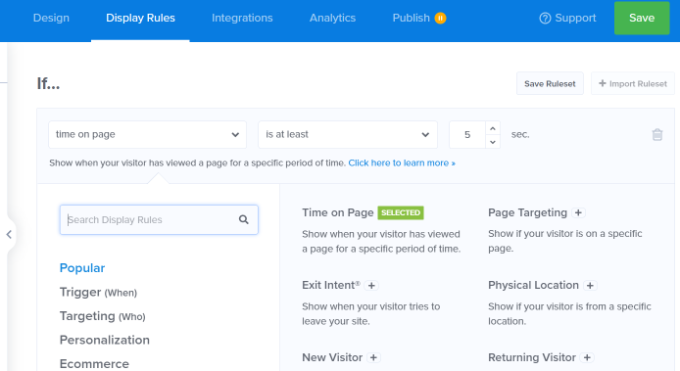
之后,您可以前往“显示规则”选项卡。在这里,您可以设置灯箱弹出窗口何时出现在您的网站上的条件。
例如,当用户在特定时间段内查看页面、访问特定页面或即将离开您的网站时,它可能会出现。

在本教程中,我们将选择“页面停留时间”作为显示规则,并设置弹出窗口出现的秒数。
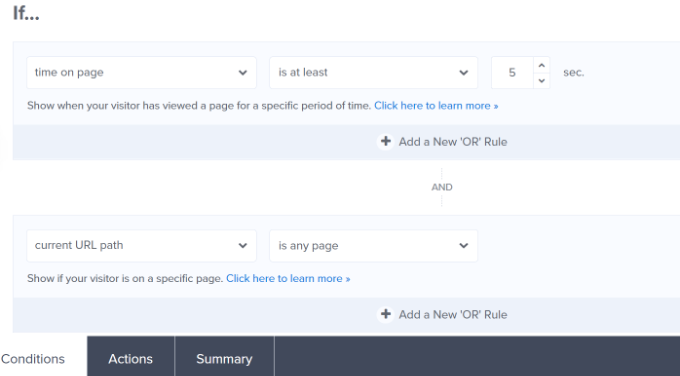
接下来,您可以通过将“当前 URL 路径”设置为“是任何页面”来使弹出窗口显示在您网站上的每个页面上。

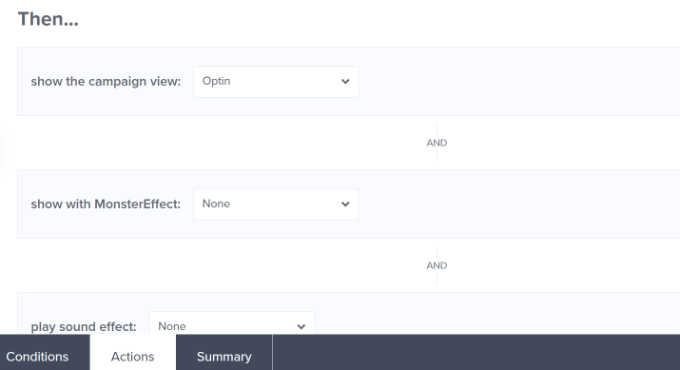
之后,您可以切换到底部的“操作”选项卡。
现在,确保为“显示广告系列视图”选项选择了“选择”。还有一些可选设置可以为您的弹出窗口添加效果和声音。

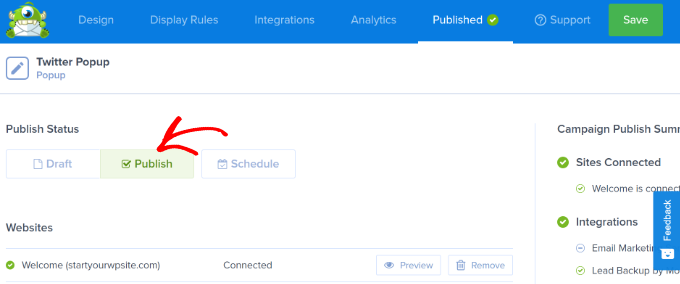
接下来,您可以转到“已发布”选项卡以激活您的广告系列。
只需将“发布状态”从“草稿”更改为“发布”即可。

现在,您可以点击顶部的“保存”按钮来存储您的设置并关闭广告系列制作工具。
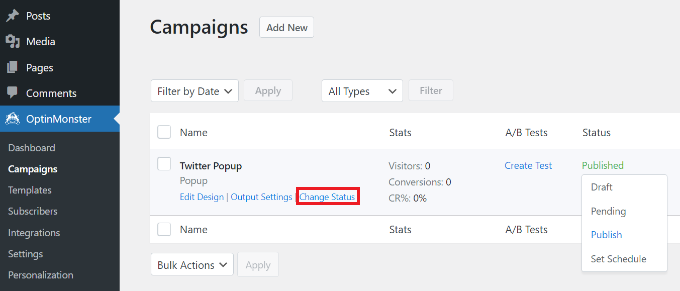
要确认您的广告系列是否已发布,请前往 WordPress 管理面板中的 OptinMonster » 广告系列。您应该会在“状态”列下看到绿色文本,上面写着“已发布”。
如果没有,您可以点击广告系列名称下的“更改状态”选项,然后从下拉菜单中选择“发布”。

您的 OptinMonster 广告系列现在将处于活动状态。
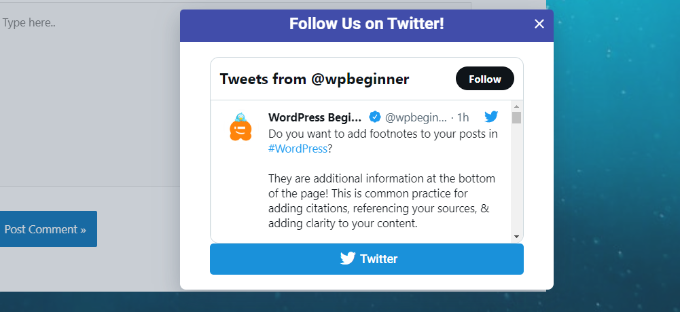
要在灯箱弹出窗口中查看您的 Twitter 页面,只需访问您的网站。在 OptinMonster 活动触发后,您的 Twitter 个人资料将出现在灯箱弹出窗口中,以及您在其下方添加的 CTA 按钮。



 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化