
为什么以及何时需要启用 WooCommerce 维护模式
有充分的理由为您的 WooCommerce 商店使用维护模式。首先,当您对商店进行重大更改时,可防止用户访问该网站并看到一团糟。
接下来,如果您的在线商店出现问题,尤其是 ,打开维护模式会阻止客户遇到问题。反过来,您可以修复这些维护任务,直到您可以让您的商店再次上线。
如果您要向现有网站添加新的,并希望在准备就绪之前给它带来惊喜,那么维护模式是完美的。您可以显示一个很酷的维护模式页面,让人们在您处理 WooCommerce 商店页面时感到兴奋。
如果您遇到这些情况中的任何一种,那么本文适合您。
第 1 步:安装维护模式页面插件
为 WooCommerce 启用维护模式的最简单方法是使用 SeedProd。
SeedProd 是 ,用于超过 100 万个网站。它允许您创建漂亮的即将推出的页面,改进您的 404 页面,甚至使用拖放设计独特的登录页面。
,可让您创建维护模式页面。但是,我们将使用高级版本,因为它可以让您将 WooCommerce 商店置于维护模式,同时保持网站的其余部分可用。
您需要做的第一件事是安装并激活 SeedProd 插件。
激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在 SeedProd 网站上的帐户中找到此信息。输入许可证后,单击“验证密钥”按钮。
完成此操作后,您就可以将 WooCommerce 商店置于维护模式。
第 2 步:创建维护模式页面
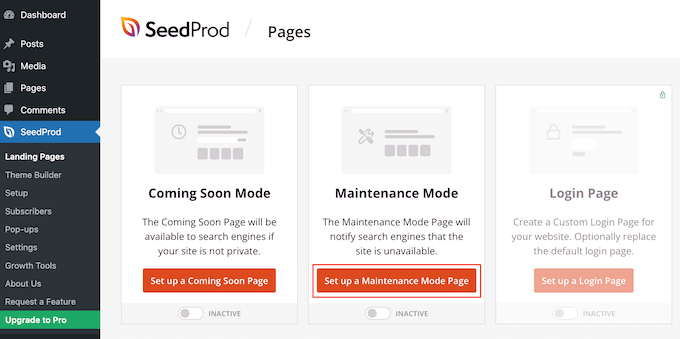
激活 SeedProd 后,转到 SeedProd » 页面。在这里,您可以选择是创建维护模式页面还是。
尽管有些人可以互换使用这些术语,但您应该知道一些重要的区别。在的文章中查看我们的详细说明。
但从本质上讲,如果您创建“即将推出”页面,那么搜索引擎仍然能够查看和抓取您的商店页面。这使您的 WooCommerce 网站有机会被搜索引擎索引。
如果您正在构建一个新商店,那么您通常需要创建一个即将推出的页面。
另一方面,如果您的商店因维护而停机,那么您应该创建一个“维护模式”页面。此模式使用特殊标题代码 告诉搜索引擎您的网站暂时关闭。
获得此代码后,搜索机器人稍后将重新检查您的 ,看看它是否重新上线。通过这种方式,您可以向购物者隐藏您的商店页面,而不会影响您的搜索引擎排名。
我们将在本指南中创建一个维护模式页面,但无论您单击“设置维护模式页面”还是“设置即将推出的页面”按钮,步骤都是相同的。

下一步是构建页面,当您为或商店启用维护模式时,购物者将看到该页面。
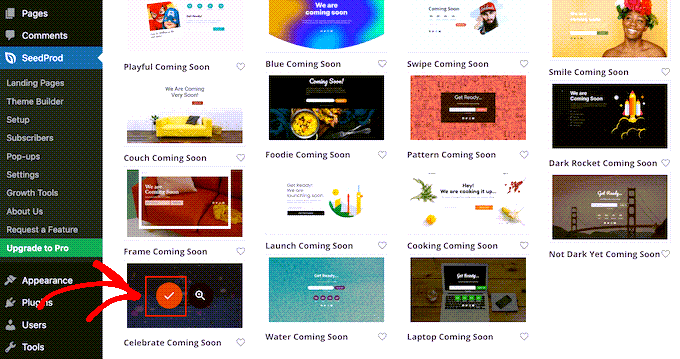
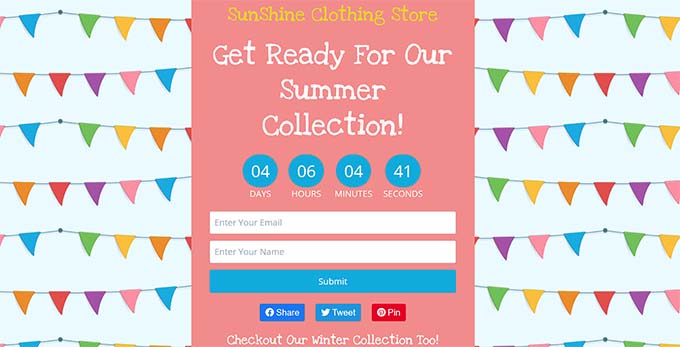
您可以选择现成的模板,也可以从空白设计开始。我们在所有图像中使用“庆祝即将到来”,但您可以使用任何您喜欢的模板。
要选择 ,只需将鼠标悬停在该设计的缩略图上,然后单击“复选标记”图标。

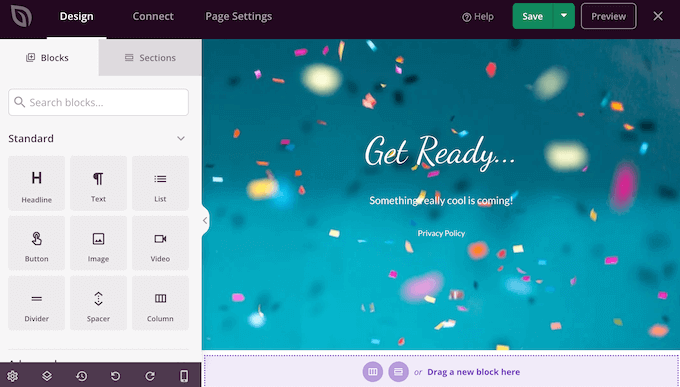
选择模板后,您将被带到,您可以在其中开始自定义维护模式设计。
在屏幕的左侧,你会看到一些块和部分,你可以将它们添加到你的设计中。页面右侧是实时预览。

大多数模板已经有一些块,这些块是所有 SeedProd 设计的核心部分。首先,您通常希望通过添加文本、图像、链接和其他内容来自定义这些块。
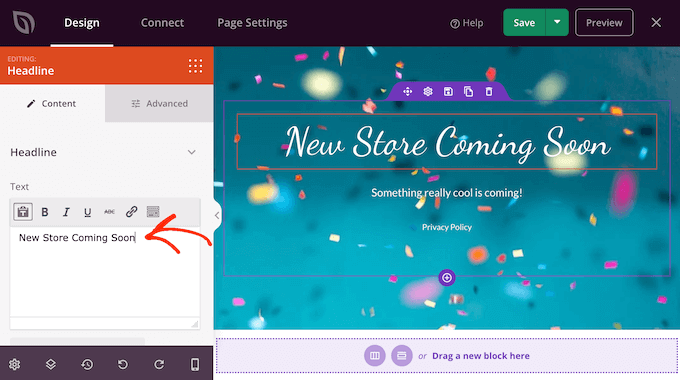
要更改任何标题或文本块中的文本,只需单击以在布局中选择该块即可。这将调出该特定块的所有设置。
您现在可以在小型文本编辑器中键入文本。

您还可以使用这些设置来设置文本样式,包括添加粗体和斜体格式、更改文本对齐方式、等。
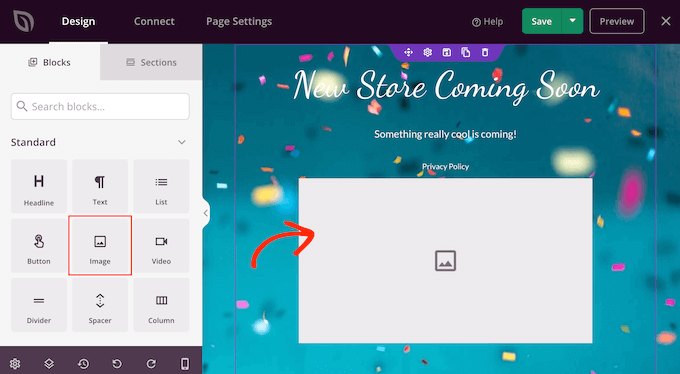
您可以通过从左侧菜单中拖动更多块,然后将它们拖放到您的设计中,将它们添加到维护页面。
例如,如果您想添加,那么只需将图像块拖到布局上即可。

然后,只需单击以选择布局中的该块,左侧菜单将显示该块的所有设置。
要添加徽标,请继续并单击“使用您自己的图像”。

然后,您可以从 WordPress 媒体库中选择图像或从您的计算机上传新文件。
添加图像后,您可以使用左侧菜单中的设置更改大小、添加、嵌入链接等。

如果您使用的是 插件,则可以快速轻松地将联系表单添加到维护页面。这为购物者提供了一种与您交谈的方式,即使您的 WooCommerce 网站因维护而关闭。
联系表单后,您可以将 联系表单 块拖到 SeedProd 布局上。

然后,只需单击以选择“联系表单”块。
在左侧菜单中,打开下拉菜单,然后选择您之前创建的表单。

您甚至可以使用 WPForms 创建电子邮件注册表单,以便在商店营业时通知订阅者。
要从您的设计中删除一个块,只需继续并单击它。然后,您可以选择垃圾桶图标。

您还可以使用拖放功能在页面上移动块。
只需继续将块添加到您的布局中,然后使用左侧菜单中的设置对其进行自定义即可。
例如,如果您使用的是 ,那么您可以创建一个 WooCommerce 优惠券赠品,然后在您的维护模式页面上推广它。

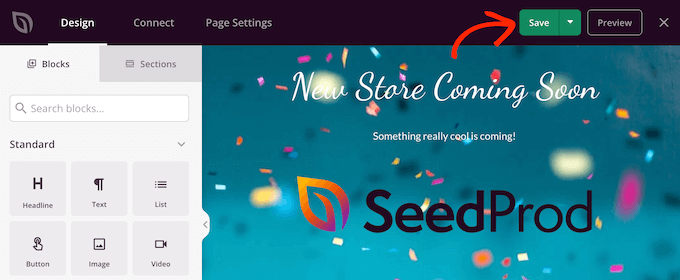
当您对维护页面的外观感到满意时,请确保单击“保存”。

第 3 步:配置维护模式设置
现在,您已经创建了自定义即将推出或维护模式页面,让我们继续在您的电子商务网站上启用它。
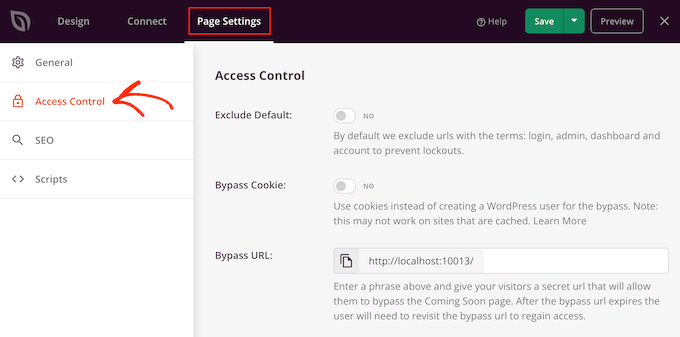
在这里,我们希望将商店置于维护模式,而不是整个站点。为此,请单击 SeedProd 编辑器中的“页面设置”选项卡。
然后,选择“访问控制”选项卡。

您可以使用这些设置来指定即将推出或维护页面在您的 WordPress 网站上显示的位置以及谁可以看到它。例如,您可以向具有特定或 IP 地址的用户显示此页面。
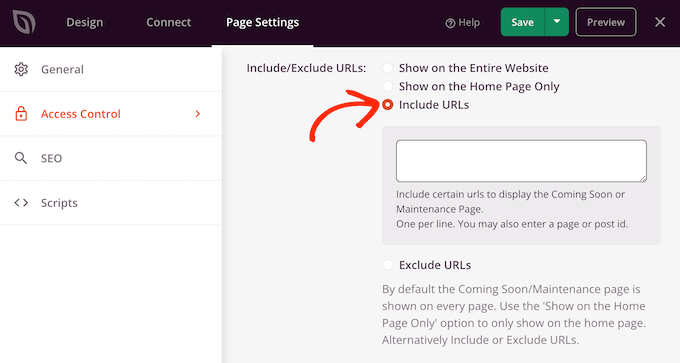
由于我们想将 WooCommerce 网站置于维护模式,请滚动到“包含/排除 URL”部分。
然后,只需单击“包含 URL”按钮。

现在,您需要输入 WooCommerce 商店的 URL。这可能会有所不同,具体取决于您的商店设置方式,以及您是否只希望它仅在某些页面上显示,例如页面或中。
如果您想维护整个 WooCommerce 商店,那么您可以添加 WooCommerce 自动创建的所有页面:
https://example.com/shop``https://example.com/cart``https://example.com/checkout``https://example.com/my-account
您还需要添加产品 URL。请务必包含星号!
星号是一个通配符,它告诉 SeedProd 包含与其前面的模式匹配的所有 URL。
这意味着购物者在尝试访问任何产品、产品类别或产品标签时将看到维护页面。
https://example.com/product/*``https://example.com/product-category/*``https://example.com/product-tag/*
添加所有这些 URL 后,单击“保存”按钮以存储您的更改。
第 4 步:将您的 WooCommerce 商店置于维护模式
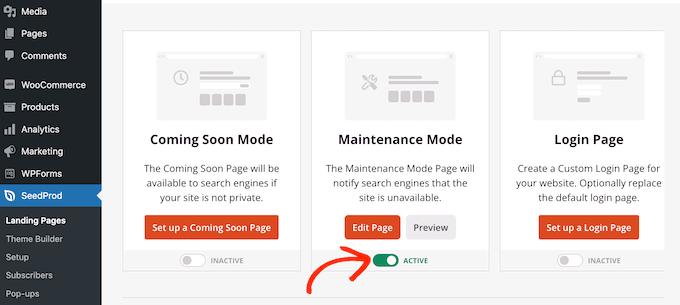
您现在可以随时维护您的 WooCommerce 商店。在 WordPress 仪表板中,只需转到 SeedProd » 登陆页面。
然后,单击“即将推出模式”或“维护模式”下的“非活动”滑块,使其更改为“活动”。

现在,只需在隐身浏览器选项卡中访问您的 WooCommerce 商店,您就会看到您的自定义设计,而不是您的在线商店。
当您准备好公开您的商店时,只需返回 SeedProd » 登陆页面。
然后单击“活动”滑块,使其显示“非活动”。现在,任何访问您网站的人都会看到您的 WooCommerce 商店,并且可以正常购买产品和服务。
额外提示:为您的 WooCommerce 商店创建一个病毒式候补名单登录页面
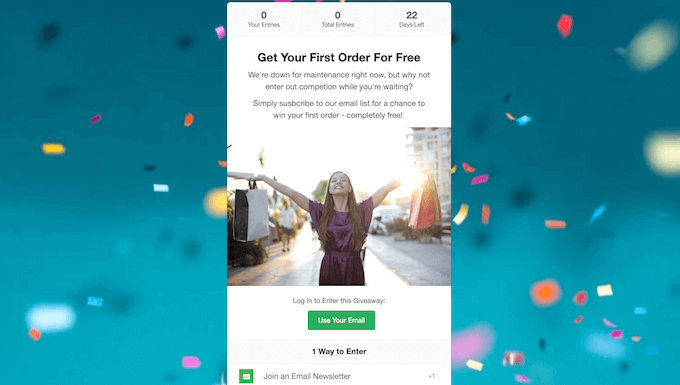
除了将您的在线商店置于维护模式外,您可以使用 做的另一件事是创建一个病毒式候补名单登录页面。
通过这个,你可以让你的观众知道一些令人兴奋的事情即将到来。您还可以添加一个表单,邀请他们加入您的候补名单,并成为第一个知道您何时公开页面的人。
此外,您可以使用此候补名单信息发送有关即将到来的促销活动。



 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化