时,许多初学者只是上传图像,而没有针对网络进行优化。这些大图像文件会使您的网站变慢。在本文中,我们将向您展示如何在不损失质量的情况下优化图像以获得更快的 Web 性能。我们还将分享 WordPress 的自动图像优化插件,让您的生活更轻松。

由于这是一份关于网络图像优化的综合指南,因此我们创建了一个易于遵循的目录:
-
-
图像优化有什么好处?
-
-
-
-
1. 什么是图像优化?
图像优化是在不降低整体图像质量的情况下以尽可能小的文件大小保存和交付图像的过程。
虽然这个过程听起来很复杂,但现在实际上很容易。您可以使用众多图像优化插件和工具之一自动将图像压缩高达 80%,而不会造成任何明显的图像质量损失。
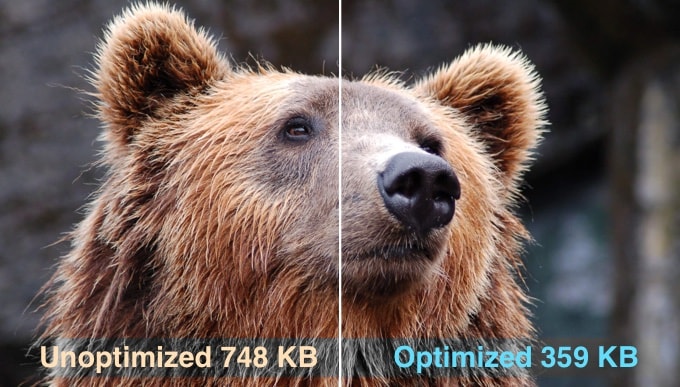
下面是优化图像与未优化图像的示例:

如您所见,如果优化得当,相同的图像可以比原始图像小 80%,而不会造成任何质量损失。在此示例中,图像缩小了 52%。
图像优化如何工作?
简单来说,图像优化通过使用压缩技术来工作。
压缩可以是“有损”或“无损”。
无损压缩减小了整体文件大小,绝对不会损失图像质量。使用有损压缩时,质量可能会略有下降,但理想情况下,您的访问者不会注意到它。
优化图像意味着什么?
您可能已经收到了来自 WordPress 托管支持或速度测试工具的优化图像的建议,并想知道您需要做什么。
您需要通过针对网络优化图像来减小图像的文件大小。我们将逐步向您展示如何做到这一点。
2. 图像优化有什么好处?
虽然优化图像有很多好处,但以下是您应该了解的首要好处:
-
更快的网站速度
-
提高SEO排名
-
提高销售和潜在客户的整体转化率
-
更少的存储和带宽(可以降低托管和 CDN 成本)
-
更快的网站备份(可以降低备份存储成本)
图片是网页上仅次于视频的第二重项目。根据 ,图像占平均网页总重量的 42%。
由于我们知道快速网站在搜索引擎 (SEO) 中的排名更高并且转化率更高,因此图像优化是每个商业网站想要在线成功都必须做的事情。
现在您可能想知道图像优化到底能带来多大的影响。
根据 Strangeloop 的一项研究,网站加载时间延迟一秒钟可能会使您损失 7% 的销售额、11% 的浏览量和 16% 的客户满意度下降。

如果这些还不足以加速您的网站,那么您应该知道,像 Google 这样的搜索引擎也会对加载速度更快的网站给予优先的 SEO 待遇。
这意味着,通过优化您的网络图像,您既可以提高。
3. 如何保存和优化图像以提高 Web 性能
成功优化 Web 性能图像的关键是在最小文件大小和可接受的图像质量之间找到完美的平衡。
在图像优化中发挥巨大作用的三件事是:
-
图像文件格式(JPEG vs.PNG vs.GIF)
-
压缩(更高的压缩率 = 更小的文件大小)
-
图像尺寸(高度和宽度)
通过选择三者的正确组合,您可以将图像尺寸减少多达 80%。
让我们更详细地看一下其中的每一个。
1.图像文件格式
对于大多数网站所有者来说,真正重要的只有三种图像文件格式是 JPEG、PNG 和 GIF。选择正确的文件类型在图像优化中起着重要作用。
为了简单起见,您希望将 JPEG 用于具有多种颜色的照片或图像,将 PNG 用于简单或透明图像,将 GIF 用于仅用于动画图像。
对于那些不知道每种文件类型之间区别的人来说,PNG 图像格式是未压缩的,这意味着它是更高质量的图像。缺点是文件大小要大得多。
另一方面,JPEG 是一种压缩文件格式,它会略微降低图像质量,以提供明显更小的文件大小。
而 GIF 仅使用 256 种颜色以及无损压缩,这使其成为动画图像的最佳选择。
在 WPBeginner 上,我们根据图像类型使用所有三种图像格式。
2. 压缩
接下来是图像压缩,它在图像优化中起着巨大的作用。
有不同类型和级别的图像压缩可用。每个设置的设置将根据您的图像压缩工具而有所不同。
大多数图像编辑工具(如 、 Photo、GIMP、Affinity Photo 等)都具有内置的图像压缩功能。
您还可以正常保存图像,然后使用 或 等网络工具更轻松地压缩图像。
尽管它们需要一些手动操作,但这两种方法允许您在将图像上传到 WordPress 之前对其进行压缩,这就是我们在 WPBeginner 上所做的。
还有几个流行的 WordPress 插件,例如 和 ,它们可以在您首次上传图像时自动压缩图像。这很方便,许多初学者甚至大公司都更喜欢使用这些图像优化插件。
我们将在本文后面分享更多关于使用 WordPress 插件的信息。
3. 图像尺寸
通常,当您从手机或数码相机导入照片时,它具有非常高的分辨率和较大的文件尺寸(高度和宽度)。
通常,这些照片的分辨率为 300 DPI,尺寸从 2000 像素或更高开始。虽然高质量的照片非常适合印刷或桌面出版,但它们的大尺寸使它们不适合网站。
将图像尺寸减小到更合理的尺寸可以显著减小图像文件大小。您可以使用计算机上的图像编辑软件简单地。
例如,我们优化了分辨率为 300 DPI、图像尺寸为 4900×3200 像素的照片。原始文件大小为 1.8 MB。
我们选择了 JPEG 格式以获得更高的压缩率,并将尺寸更改为 1200×795 像素。文件大小减少到仅 103 KB。这比原始文件大小小 94%。
现在您已经了解了图像优化中的三个重要因素,让我们来看看网站所有者的各种图像优化工具。
4. 最佳图像优化工具和程序
正如我们前面提到的,大多数图像编辑软件都带有图像优化和压缩设置。
除了图像编辑软件之外,还有几个强大的免费图像优化工具,您可以使用它们来优化网络图像(只需单击几下)。
我们建议您在将图像上传到 WordPress 之前使用这些工具来优化图像,特别是如果您是完美主义者。
此方法可帮助您节省 WordPress 托管帐户上的磁盘空间,并且由于您手动查看每个图像,因此可以保证最快的图像和最佳质量。
Adobe Photoshop的
是一款高级图像编辑应用程序,可让您导出文件大小较小的图像以供 Web 使用。

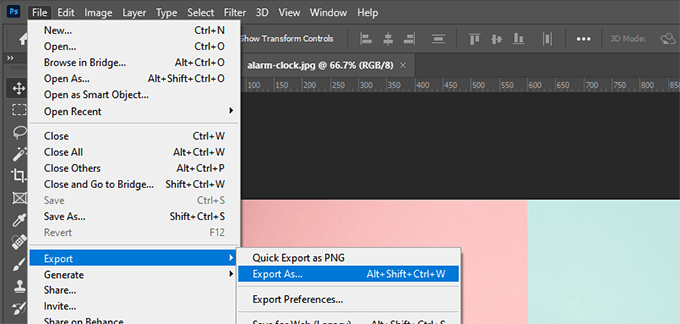
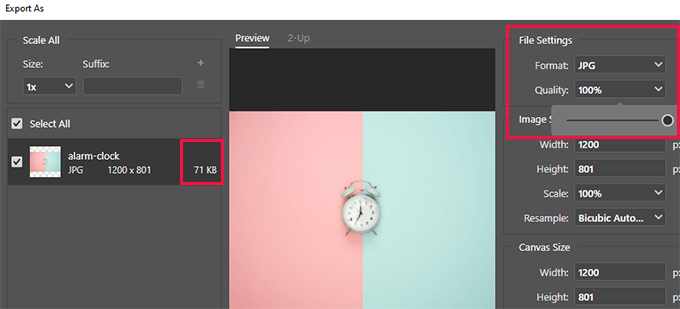
使用导出对话框,您可以选择具有最小文件大小的图像文件格式(JPG、PNG、GIF)。
您还可以降低图像质量、颜色和其他选项以进一步减小文件大小。

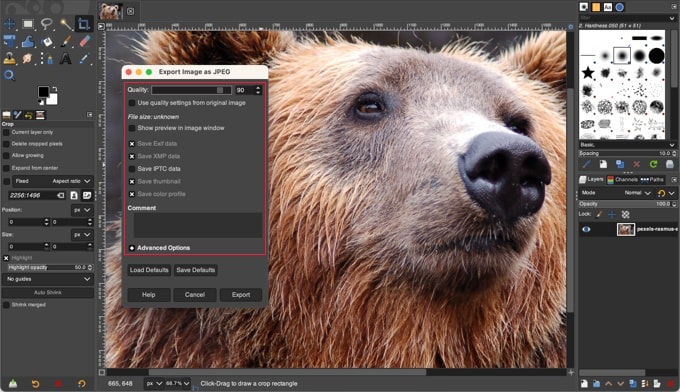
GIMP公司
是Adobe Photoshop的免费开源替代品。它可用于优化您的网络图像。缺点是它不像此列表中的其他一些解决方案那样容易使用。
首先,您需要在 GIMP 中打开图像,然后选择 File » Export As...选项。这将打开“导出图像”对话框,您可以在其中为文件指定一个新名称。接下来,您需要单击“导出”按钮。
您现在将看到图像导出选项。对于 JPEG 文件,您可以使用“质量”滑块来选择压缩级别并减小文件大小。

最后,您应该单击“导出”按钮以保存优化的图像文件。
TinyPNG
是一款免费的网络应用程序,它使用智能有损压缩技术来减小 PNG 和 JPEG 文件的大小。您所要做的就是访问他们的网站并使用简单的拖放来上传您的图像。

他们将压缩图像并为您提供下载链接。
他们还有一个 Adobe Photoshop 扩展,这是我们在图像编辑过程中使用的内容,因为它允许您从 Photoshop 内部访问 TinyPNG。
对于开发人员来说,他们有一个 API 来自动转换图像。此外,对于初学者,他们有一个 WordPress 插件可以为您完成。我们稍后会详细讨论这个问题。
JPEGmini
使用无损压缩技术,可在不影响其感知质量的情况下显着减小图像的大小。您还可以比较原始图像和压缩图像的质量。

您可以免费使用他们的网络版本或为您的计算机购买该程序。他们还有一个付费的 API 来自动化您的服务器的流程。
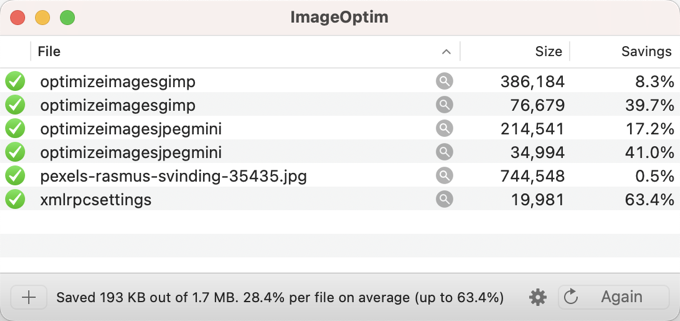
imageOptim
是一个 Mac 实用程序,它允许您通过查找最佳压缩参数和删除不必要的颜色配置文件来压缩图像而不会损失任何质量。

Windows 的替代方案是 。
5. WordPress 的最佳图像优化插件
我们认为,优化图像的最佳方法是在将图像上传到 WordPress 之前进行优化。但是,如果您运行多作者网站或需要自动化解决方案,那么您可以尝试使用 。
以下是我们最好的 WordPress 图像压缩插件列表:
-
背后团队的流行插件
-
-
,上面提到的 TinyPNG 团队的插件
-
,流行的 团队的插件
-
-
-
-
是一个内置图像压缩的 WordPress 画廊插件
这些 WordPress 图像优化插件将帮助您加快网站速度。
6. 图像优化的最终想法和最佳实践
如果您没有保存针对 Web 优化的图像,那么您需要立即开始这样做。这将对您的网站速度产生巨大影响,您的用户会为此感谢您。
更不用说,更快的网站非常适合 SEO,您可能会看到搜索引擎排名的提高。
除了图像优化之外,可以显着帮助您加快网站速度的两件事是使用 WordPress 和使用 。
或者,您可以使用公司,因为他们通常同时提供缓存和 CDN 作为平台的一部分。
我们希望本文能帮助您学习如何在 WordPress 中优化图像。


 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化




