
为什么要征求网站设计反馈?
虽然向专家寻求设计技巧和窍门是件好事,但从用户那里获得网站设计反馈至关重要。这是因为他们是每天使用您网站的人。如果您是,那么他们很可能也是您的客户。
通过网站设计反馈,您可以根据优化您的 WordPress 网站,而不是猜测什么可能最有效。他们的评论可以帮助识别痛点、改进导航并增强整体用户体验。
通过倾听您的用户,您可以创建一个与您的受众产生共鸣并鼓励重复访问和转化的 。
有很多方法可以要求网站设计反馈。有些人选择在博客文章的末尾添加反馈表,而另一些人可能会通过电子邮件要求提供反馈表。
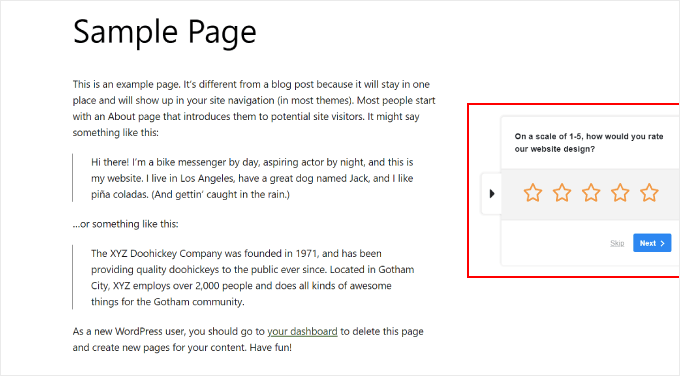
根据我们的研究,我们认为在 WordPress 中寻求网站设计反馈的最佳方式是使用出现在网页角落。这样,用户可以在不中断浏览体验的情况下提供他们的评论。
步骤1:安装并激活 UserFeedback 插件
第一步是安装 UserFeedback 插件。 是一个专为 WordPress 网站设计的反馈收集平台。
凭借其,您可以立即轻松设置调查小部件。智能定位功能还可以轻松启动不会打扰网站访问者的调查表。
注意:在本指南中,我们将使用 。也可以使用创建网站设计反馈调查,但我们选择使用 Pro,因为它为我们的调查创建提供了更强大的功能。
选择要使用的UserFeedback版本后,请继续将其安装在WordPress上。
然后,如果您使用的是 Pro 版本,则可以激活您的 Pro 许可证密钥。
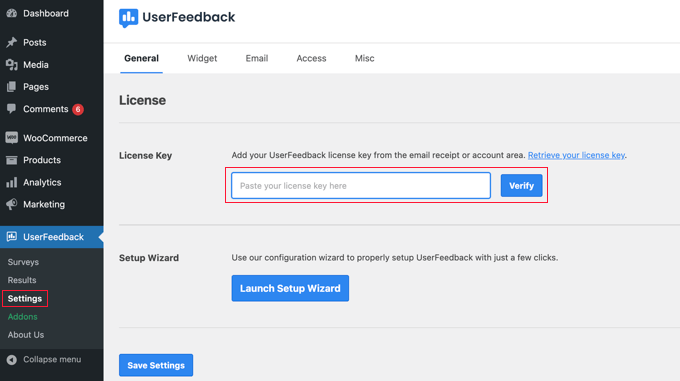
为此,请从WordPress仪表板转到UserFeedback » Settings。之后,将您的密钥复制粘贴到“许可证密钥”字段中,然后单击“验证”。

接下来,只需单击底部的“保存设置”按钮。
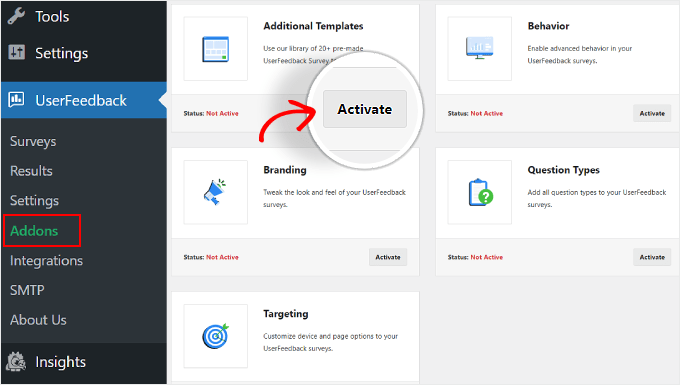
给 Pro 用户的注意事项:在继续下一步之前,您应该激活一些附加组件,以使反馈表单的创建变得更加容易。为此,只需转到 UserFeedback » Addons。
在此页面上,您将找到 5 个附加组件:其他模板、行为、品牌、问题类型和定位。我们建议全部安装并激活它们,因为它们对以后的过程都很重要。只需单击每个附加组件的“激活”按钮即可。

步骤2:创建新的网站反馈调查
在此阶段,您现在已准备好创建网页设计反馈表,因此请继续导航到 UserFeedback » Surveys。
在这里,只需单击顶部附近的“新建”按钮。

您将被定向到“选择模板”设置页面。
如果您使用精简版,则可以使用“网站反馈”或“网站体验”模板。它们都包括与网页设计和 Web 开发反馈相关的即用型问题。

也就是说,您可以随时选择“从头开始”来创建自定义反馈表。
对于 Pro 用户,我们建议使用“网站设计反馈 (PRO)”,您可以向下滚动页面找到该反馈。我们将在本教程中使用该模板。

步骤3:将问题添加到您的网站设计反馈表中
第三步是将问题插入您的网站设计反馈表中。
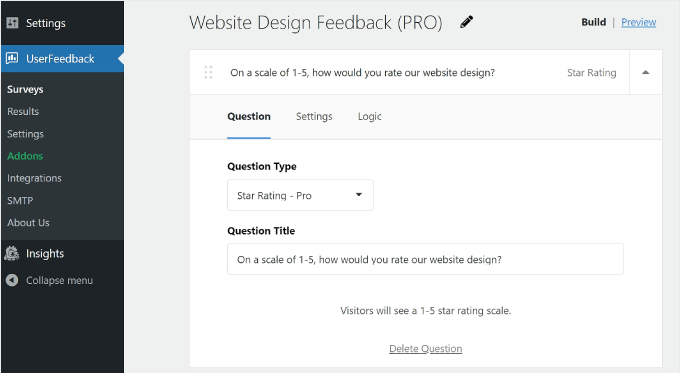
如果您使用“网站设计反馈 (PRO)”模板,您会看到已经为您添加了几个问题。您可以使用或删除它们,具体取决于您的目标。

让我们来探讨一下反馈插件表单构建器的一些基本设置。
添加、删除和重新排列问题
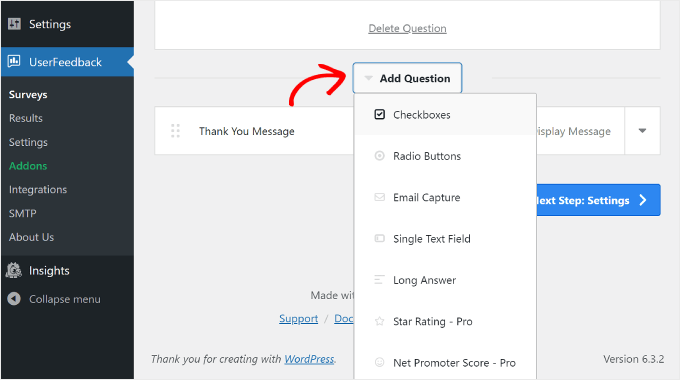
要添加更多问题,请单击底部的“添加问题”按钮,然后选择问题类型。

有 7 种问题类型:
-
复选框
-
单选按钮
-
电子邮件捕获
-
单个文本字段
-
长答案
-
星级评定(适用于 Pro 用户)
-
净推荐值(适用于 Pro 用户)
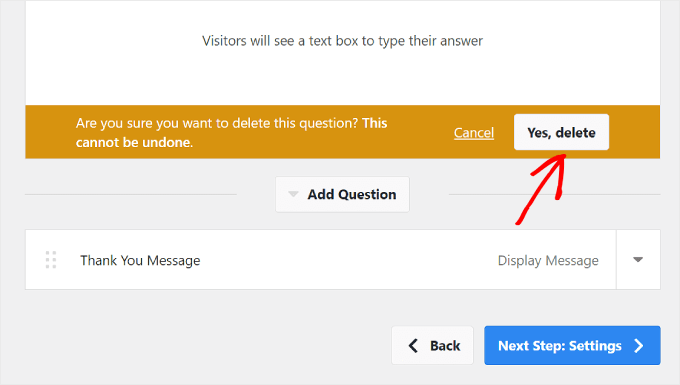
要删除问题,您可以单击问题框底部的“删除问题”按钮,如上面的屏幕截图所示。
然后,单击“是,删除”。

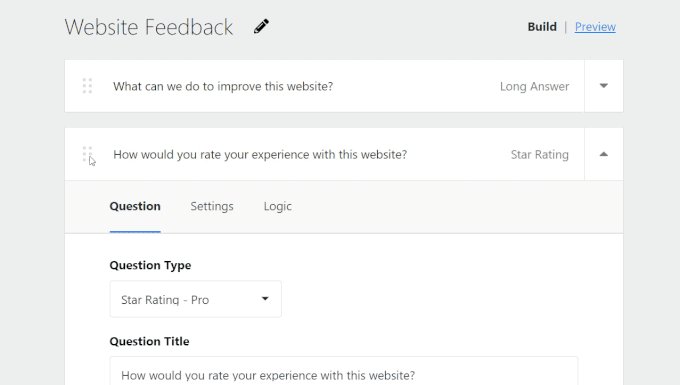
要重新排列问题列表,您可以单击问题框左侧的六点按钮。
然后,拖放问题,如下所示:

我们建议保持调查简短,大约有 5 个问题,但不超过 7 个。用户更有可能完成简短的调查,因为它们不会占用太多时间。
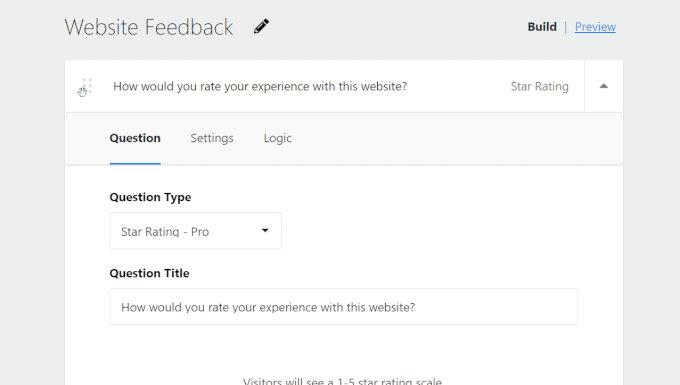
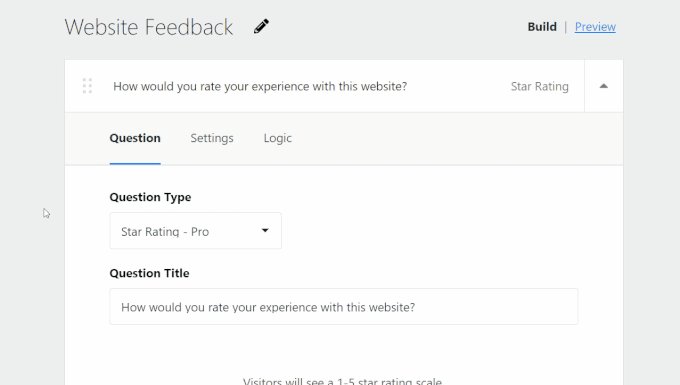
配置问题设置和逻辑
如果您使用 UserFeedback Pro,您可以切换到问题框中的“设置”选项卡,并查看更多选项来设置您的调查问题。
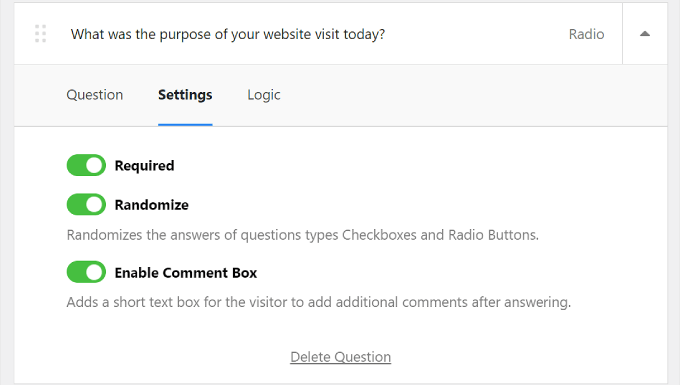
每种问题类型都有自己的设置,因此请务必探索每种类型的选项。例如,如果使用复选框或单选按钮,则可以查看使问题成为必填项、随机化答案以及启用文本框以进行其他注释的设置。

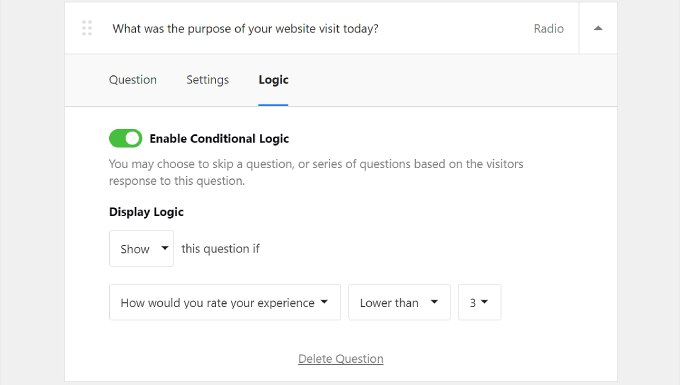
“设置”旁边是“逻辑”选项卡。您可以在此处为问题启用。这意味着,如果用户在上一个问题中以某种方式回答了问题,则可以选择显示或隐藏问题。
在下面的示例中,将网站体验评分低于 3 的访问者将看到一个问题:“您今天访问网站的目的是什么?

自定义感谢消息
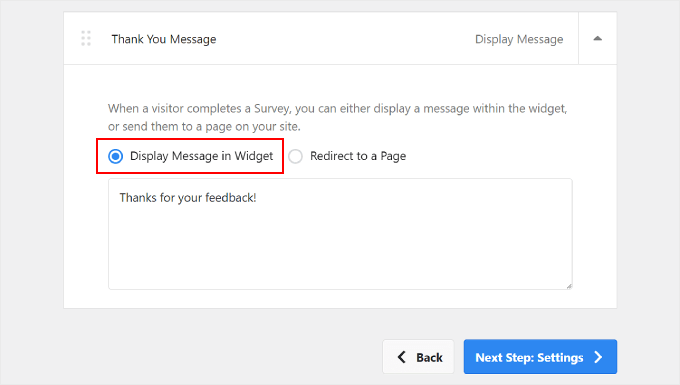
在调查结束时,访问者将看到一条感谢信息。对于 Pro 用户,您可以根据自己的喜好编辑此消息的内容。
您可以自定义此消息的内容,使措辞符合您的品牌标识。只需选择“在小部件中显示消息”即可执行此操作并更改框中的文本。

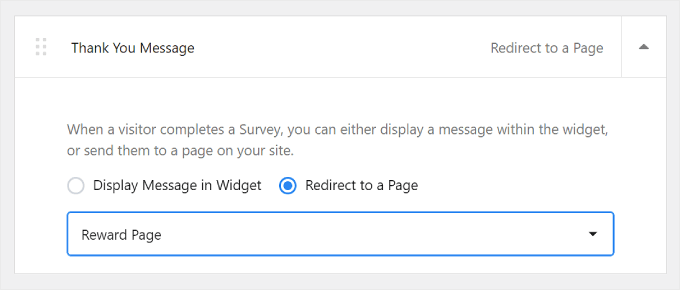
或者,您可以选择“重定向到页面”选项。如果您想奖励访问者填写调查问卷,我们建议您这样做。
您可以将他们发送到,在那里他们可以获得独家折扣或参与赠品。
将用户重定向到专用页面不仅可以表达您的感激之情,还可以增强整体用户体验。它可以让访问者对他们的时间和投入感到赞赏和重视。

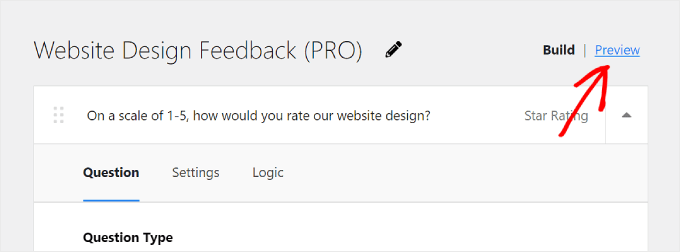
预览调查微件
如果要预览调查小部件的外观,请继续并单击顶部附近的“构建”旁边的“预览”按钮。

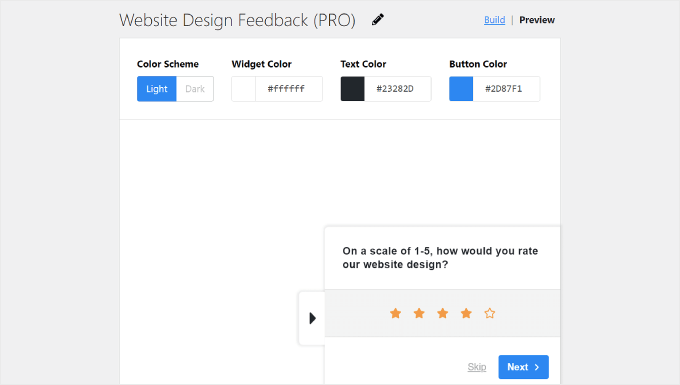
使用专业版的人还可以自定义调查弹出窗口的设计以匹配网页设计。这对于在整个网站上保持一致的用户体验非常重要。
您可以调整:
-
配色方案从浅色到深色,反之亦然
-
小部件背景颜色
-
文本颜色
-
按钮颜色

对于按钮,我们建议使用与您的背景形成鲜明对比的颜色。这样,按钮可以脱颖而出,并且很容易被访问者注意到,鼓励他们点击并提供反馈。
您可以使用此WebAIM的对比度检查器工具来查看一种颜色与另一种颜色。
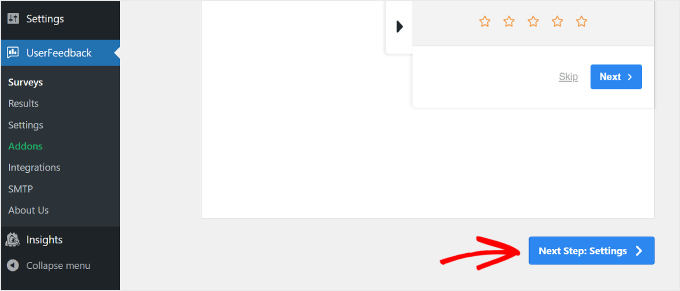
一切正常后,只需单击底部的“下一步:设置”按钮即可。

步骤 4:确定何时何地显示调查
创建调查问题后,您现在将被重定向到设置步骤。如果您是 Pro 用户,则可以配置调查的跟踪、定位和行为设置。
跟踪
![]()
使用此设置,您可以选择使用 插件启用 Google Analytics 跟踪。如果您不熟悉使用 Google Analytics 跟踪您的 WordPress 网站性能,那么 MonsterInsights 是最容易使用的工具。
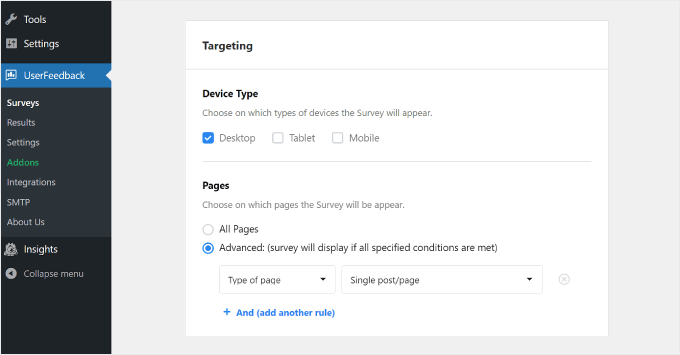
针对

此设置允许您根据不同的设备和网页选择调查微件的显示位置。
对于“设备类型”,最好选择台式机、平板电脑和移动设备。人们使用各种设备浏览网页,因此收集来自所有类型的反馈可确保您获得见解,从而为所有用户改进设计。
至于“页面”,您可以选择是将调查小部件显示在所有页面上还是仅显示在某些页面上。
我们建议在、产品/服务页面和联系页面等关键页面上显示小部件。这些是访问者经常对您的网站形成意见的地方。
从这些页面获取反馈可以提供有关用户体验的宝贵见解,并帮助您进行重要改进。
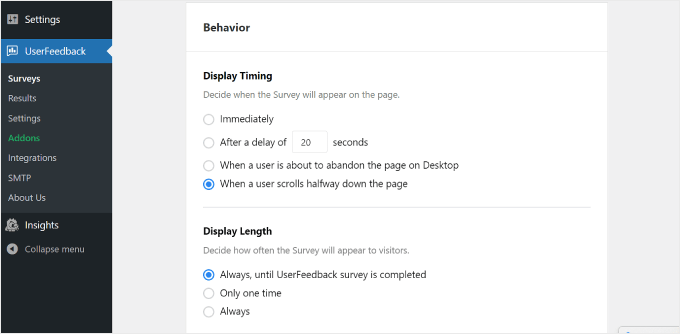
行为
使用此设置,您可以决定调查何时出现在您的网站上以及显示多长时间。

在“显示时间”中,您可以选择显示调查问卷:
-
马上
-
经过几秒钟的延迟
-
当用户即将离开桌面上的页面时
-
当用户在页面中途滚动时
由于我们要求网站设计反馈,因此我们建议在访问者浏览您的网站一段时间并形成第一印象后显示调查。
为此,您可以选择“延迟 _ 秒后”或“当用户滚动到页面的一半时”。
选择“当用户即将放弃桌面上的页面时”也是一个好主意。UserFeedback 可以检测用户何时要退出或导航到其他选项卡。
由于调查是在用户已经离开网站时出现的,因此他们可能会更诚实并愿意分享他们对您网站的想法。
在“显示时长”中,您可以选择调查问卷的显示频率。您可以选择:
-
“始终,直到用户反馈调查完成”
-
“只有一次”
-
“始终”(即使调查已完成)
您不想通过过于频繁地显示调查来压倒和惹恼您的访问者。因此,我们建议选择第一个或第二个选项,以避免激怒用户。
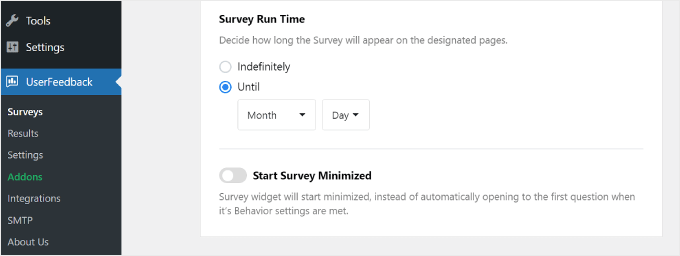
下一部分是“调查运行时间”。在这里,您可以指定运行调查微件的时间。它可以是“无限期”,也可以是直到某个时期。

最好在有限的时间内(例如一周或一个月)运行调查。这样,访问者就不会经常看到这个反馈调查,即使你已经有足够的信息,你也不会不断获得新的反馈。
也就是说,当您预计时,您可能需要考虑在特定季节或事件期间进行调查。这样您就可以从一系列访问者那里获得反馈,从而看到不同的观点和体验。
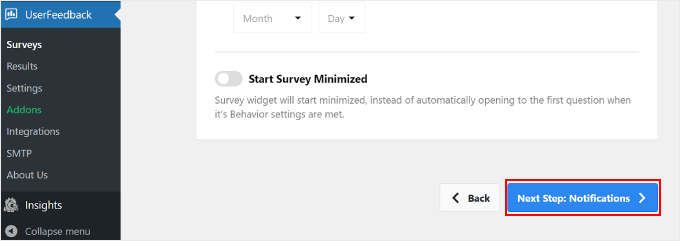
在“设置”页面的底部,有一个“开始最小化调查”选项的切换开关。启用此功能可减少调查微件的侵入性,尽管它也可能不那么明显。
启用后,调查弹出窗口不会自动显示第一个问题。相反,它将显示为一个最小化的按钮,用户可以单击该按钮以在方便时打开和参与。
配置完所有设置后,请继续并单击底部的“下一步:通知”按钮。

步骤5:设置电子邮件通知
下一步是。是否要打开此设置由您决定。如果您预计会收到大量反馈,那么您的电子邮件收件箱可能会不堪重负。
对于紧急或需要立即关注的反馈响应,获取电子邮件通知也是一个好主意。例如,如果用户将您的网站体验评为 1 星(满分 5 星),您可能需要调查该问题并尽快解决。
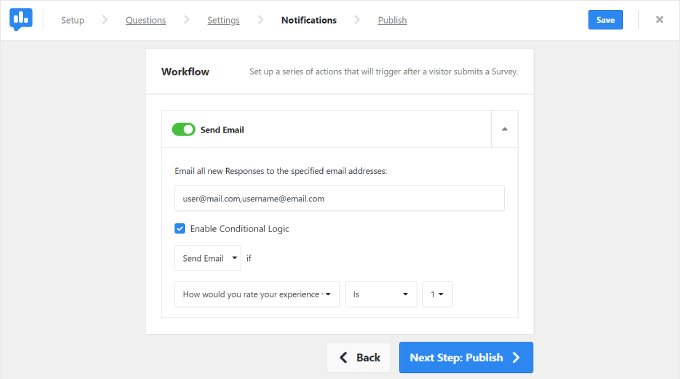
在这种情况下,您可以在“工作流”部分中启用“发送电子邮件”按钮。

然后,在“通过电子邮件将所有新回复发送到指定的电子邮件地址”字段中填写您的。
您也可以在此框中插入多封电子邮件,如果您与许多不同的团队成员合作,这会派上用场。只需确保用逗号分隔地址,后面不带空格即可。
接下来,您要选中“启用条件逻辑”框。在“发送电子邮件条件”下方,您可以指定应发送电子邮件通知的条件。
在上面的示例中,如果用户对网站体验的评分低于 3 星(满分 5 星),我们要求 UserFeedback 发送电子邮件通知。
完成后,只需单击“下一步:发布”按钮即可。
步骤 6:将调查另存为草稿或发布
最后一步是将调查另存为草稿或发布。
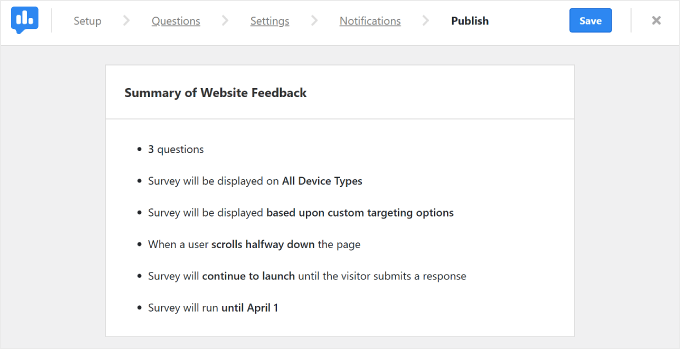
在页面顶部,您可以找到网站反馈调查和已配置设置的摘要。

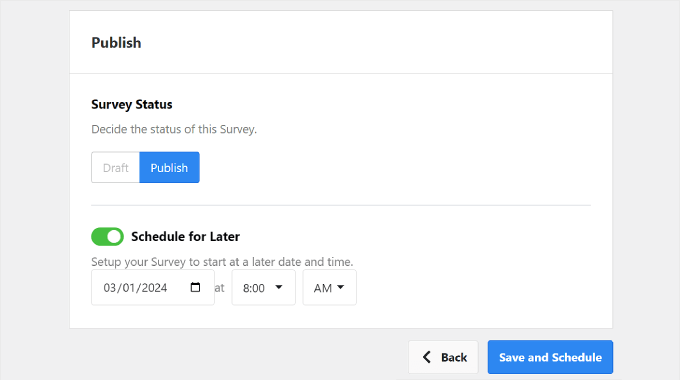
向下滚动后,您会找到“发布”部分。在这里,您可以根据自己的喜好将“调查状态”设置为“草稿”或“发布”。如果您想稍后继续处理调查,请选择草稿。
如果您希望调查立即在您的实时网站上运行,请选择“发布”。专业用户还可以打开“稍后安排”设置,并选择启动调查的日期。

最后,单击“保存并发布”或“保存并计划”。祝贺!您已成功创建网站设计反馈调查。
继续访问您的网站,看看小部件的外观。

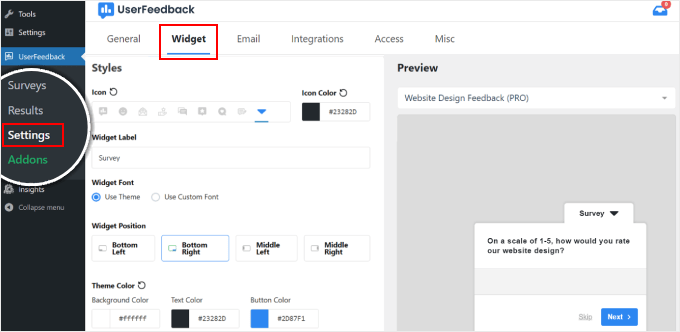
如果您是 Pro 用户并想要自定义小部件的外观,那么您可以从 WordPress 仪表板导航到 UserFeedback » Settings。然后,单击“小部件”选项卡。
在这里,您可以更改小部件的设计元素,例如图标、字体、位置和主题颜色。

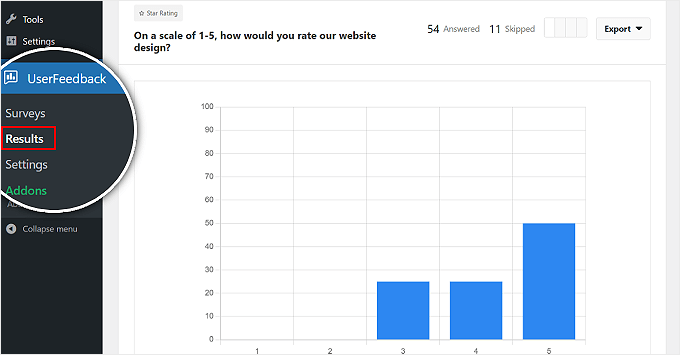
要查看您的反馈回复,请转到用户反馈 » 结果。
该报告会显示总回复次数和展示次数等信息,以帮助您了解有多少人填写了表单。

为网站设计反馈表提出问题的提示
此时,您知道如何将 用作网站设计反馈工具。现在,让我们讨论一下在提出反馈问题时要考虑哪些因素。
-
混合使用各种问题类型。您可以包括多项选择题以便于分析,例如,“您如何以 1 到 5 的等级评价我们的网站设计?
-
添加开放文本问题以获得更详细的反馈。例如,“在我们的网站上导航时,您有什么特别的困难吗?对于开放式问题,尝试深入挖掘读者的痛点,以便您可以确定需要改进的问题领域。
-
考虑询问用户最近是否访问过。了解用户喜欢或不喜欢竞争对手网站的哪些方面可以为您自己的设计提供有价值的见解。一个示例问题可能是,“您在过去一个月中是否浏览过任何类似的网站?如果是,与我们的网站相比,您更喜欢这些网站上的哪些功能?
-
征求用户的积极反馈和。例如,“您觉得我们网站的哪个功能或方面最有帮助?这个问题可以突出你应该维护的网页设计的成功方面。
最后,记得询问用户的电子邮件地址。这样,如果您有后续问题,您可以与他们联系。


 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化