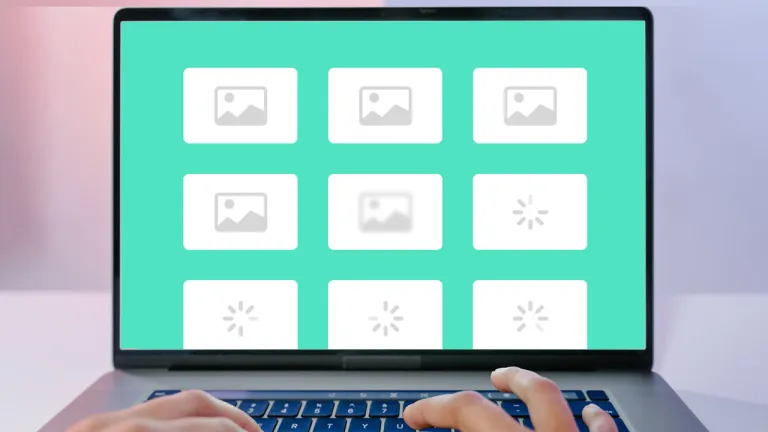
在当今世界,网站速度和用户体验是决定网站成功与否的关键因素。提高网站速度的方法之一是使用延迟加载,这是一种延迟图像加载的技术,直到用户向下滚动到图像所在的区域。虽然这种技术有助于减少初始加载时间,但它也会导致图像加载延迟,从而导致糟糕的用户体验。在 WordPress 中禁用延迟加载可以缩短图像加载时间,从而带来更好的用户体验。

默认情况下,WordPress 包含延迟加载功能,可以推迟图像和其他媒体的下载以加快页面加载时间。
不幸的是,对于某些网站,显示图形和其他媒体的延迟可能会对用户体验产生负面影响。
本文将演示如何使用插件和代码解决方案快速禁用 WordPress 中的延迟加载。
延迟加载

在 WordPress 5.5 中,最初引入了延迟图像加载。后来,它在延迟加载功能中包含了 iframe 嵌入(例如,YouTube 视频、Spotify 和其他嵌入)。
通过尽可能快地加载内容和可视区域,这种方法可以提高网站的速度和功能。
更快的网站对用户和搜索引擎优化都有好处。速度是谷歌等搜索引擎考虑的排名因素之一。
为了进一步加快页面加载时间,除了照片和嵌入之外,您还可以简单地延迟加载评论和 Gravatars。
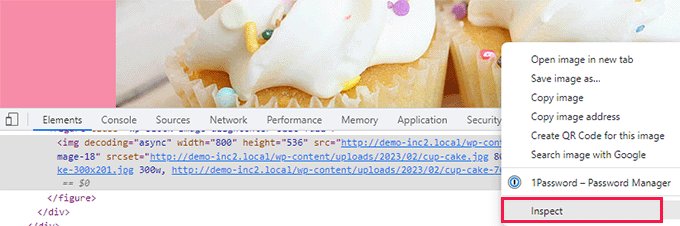
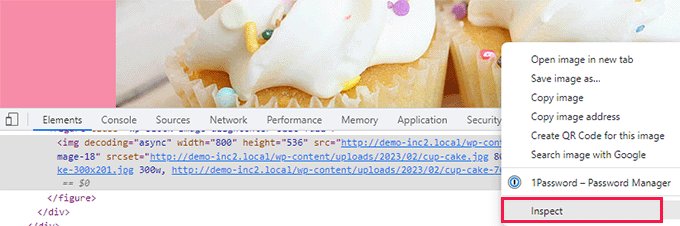
通过使用浏览器的检查工具右键单击图像并选择它,您可以观察延迟加载的工作原理。
这将划分浏览器的屏幕并显示 HTML 源代码。您现在可以看到图像现在应用了“loading=lazy”属性。
现在,一般来说,我们不建议删除延迟加载,因为您的 WordPress 网站的整体利益。关闭时,网站加载速度可能会更慢,转化率和 SEO 排名也更差。
不幸的是,对于某些网站,延迟加载有时可能会降低用户体验。
例如,如果您经营一个摄影网站,其中照片占大部分内容,则可能会破坏客户的用户体验。
在其他情况下,您可以使用不同的延迟加载解决方案,只希望禁用 WordPress 内置的延迟加载功能。
现在让我们看看在 WordPress 中禁用延迟加载是多么简单。
方法 1:使用 WPCode,禁用 WordPress 的延迟加载(推荐)
通过在主题的 functions.php 文件中添加一段特殊的代码,您可以轻松关闭 WordPress 的慢速加载功能。
注意:-请记住,即使输入代码时出现最小的错误,也可能会破坏您的网站并阻止用户访问它。
因此,如果您想向您的网站添加自定义代码,我们建议您使用 WPCode 插件。
它是自定义代码片段的最佳插件,让初学者以安全的方式将自定义代码添加到他们的网站变得异常简单。
安装和激活https://wordpress.org/plugins/insert-headers-and-footers/">WPCode插件是第一步。
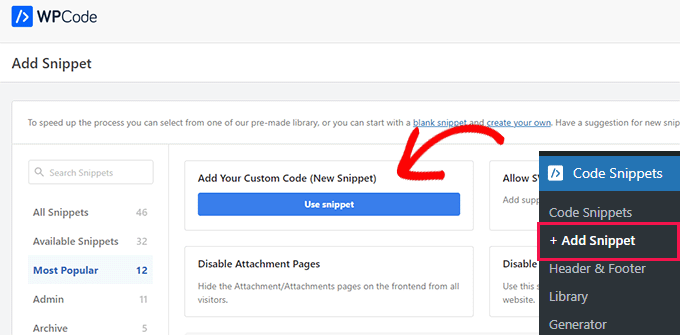
激活后,转到Code Snippets » + Add Snippet页面。

通过这样做,您将被带到“添加片段”屏幕,您可以在其中向您的网站添加一些现成的代码片段。
从此菜单中选择“添加您自己的代码(新代码段)”后,单击“使用代码段”按钮。
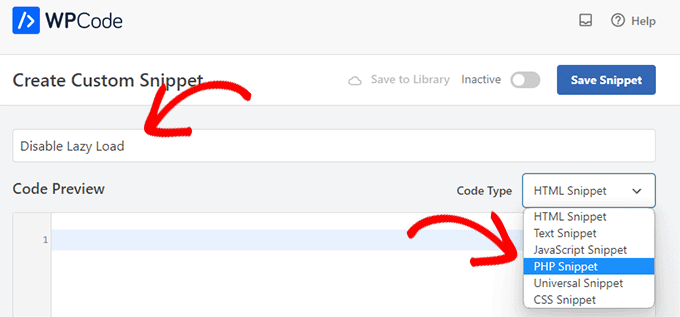
进入“创建自定义代码段”页面后,您可以首先为代码段输入名称。
一切能让你更容易识别代码片段及其功能的东西都是合格的。

然后,从“代码类型”选项旁边的下拉菜单中选择“PHP 代码段”。
然后,将下一行 PHP 代码粘贴到“代码预览”框中。
|
当代码粘贴到“代码预览”框中时,代码将如图所示。

输入代码后向下滚动到“插入”区域。
在这种情况下,只需选择“自动插入”作为插入模式。激活代码段后,这将保证您的所有自定义代码在整个网站上自动执行。

下一步是简单地将页面顶部的“非活动”开关切换为“活动”。
之后不要忘记通过单击“保存代码段”按钮来执行和保存自定义代码段。

一旦这个独特的代码片段处于活动状态,您的 WordPress 网站上的延迟加载功能将被禁用。
当您右键单击图片时,您可以通过从浏览器菜单中选择检查来进行检查。
loading=lazy 属性将不再出现在图像的 HTML 源代码中。

方法 2:使用插件禁用延迟加载
如果您不想向您的网站添加任何代码,https://wordpress.org/plugins/disable-lazy-loading/">禁用延迟加载插件是一个很好的选择。
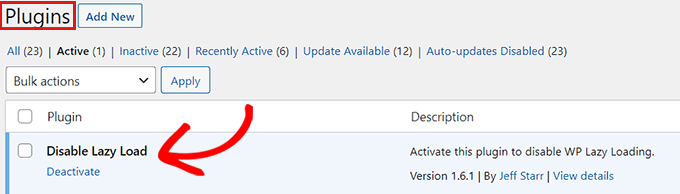
只需安装并打开 Disable Lazy Load 插件即可。

该插件开箱即用,无需配置。一旦打开,您站点的延迟加载功能将自动禁用。
延迟加载和 SEO
在 SEO 方面,延迟加载既有积极的影响,也有消极的影响。从积极的方面来看,延迟加载可以提高页面加载时间,这是搜索引擎排名算法的一个关键因素。更快的页面加载时间可以带来更好的用户参与度和更低的跳出率,这对搜索引擎来说是积极的信号。
不利的一面是,延迟加载会使搜索引擎更难抓取和索引您网站上的内容。搜索引擎可能无法访问和索引仅在用户滚动到它时才加载的内容,这可能会导致搜索排名较低。
为了解决这个问题,您可以使用多种技术来确保搜索引擎可以抓取您网站上的所有内容并为其编制索引,包括使用延迟加载加载的内容。例如,您可以使用“noscript”标签为搜索引擎提供使用延迟加载加载的内容的替代版本,或者您可以使用“Intersection Observer”API 在内容出现时触发内容加载.
总的来说,延迟加载会对您网站的性能和 SEO 产生重大影响,但通过正确实施,您可以减轻任何潜在的负面影响并获得更快的页面加载时间的好处。

 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化




