默认情况下,如果您的视频宽度小于您的文章区域,则 WordPress 会自动将其向左对齐,在右侧留下额外的空白。在本文中,我们将向您展示如何在WordPress中轻松地将视频居中对齐。

为什么要在WordPress中居中对齐视频?
当您时,默认情况下会自动将它们向左对齐。这是因为视频是嵌入在内容中的外部内容,因此WordPress无法猜测您希望如何显示它。
作为最佳实践,它会自动将其向左对齐,并根据需要由您调整对齐方式。
通过将视频与中心对齐,用户将获得更好的内容观看体验。这样,页面的一侧就不会有明显的空白区域,这可能会给人一种不专业的外观。
此外,如果您,如果它们的宽度小于您的内容区域,它们也会发生同样的事情。默认情况下,WordPress会将它们向左对齐。
如何在WordPress内容编辑器中居中对齐视频
如果您希望视频填满内容区域的宽度,那么最好的方法是直接在中添加YouTube或视频URL。
首先,您需要编辑帖子或页面或添加新帖子或页面。进入内容编辑器后,只需将链接粘贴到视频中即可。WordPress将自动嵌入视频。

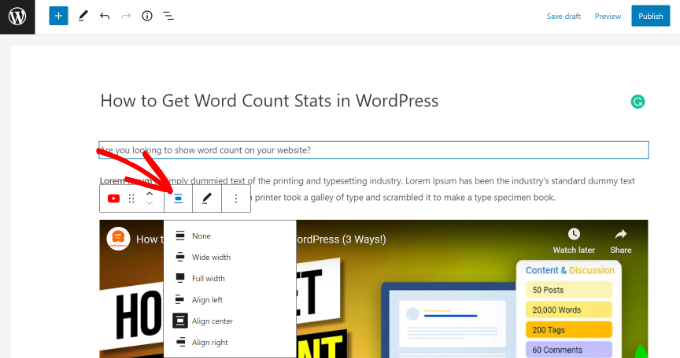
接下来,选择视频块,然后单击 更改对齐方式 选项。从下拉菜单中,您可以选择视频的位置。
WordPress允许您从以下对齐方式中进行选择:
-
宽宽度
-
全宽
-
左对齐
-
居中对齐
-
右对齐。
继续并选择“对齐中心”选项。

之后,您可以预览和发布您的页面或帖子。
视频现在将居中对齐。

但是,有时出于某种原因,您可能需要使用嵌入代码。在这种情况下,您需要在视频的嵌入代码周围添加一些简单的 HTML。
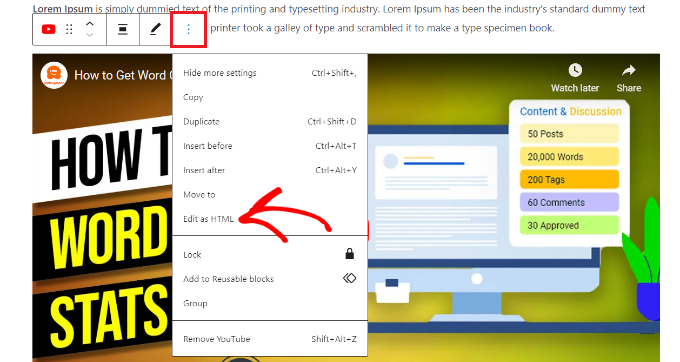
首先,您需要单击视频块中的3个虚线图标。之后,您可以从下拉菜单中选择“编辑为HTML”选项。

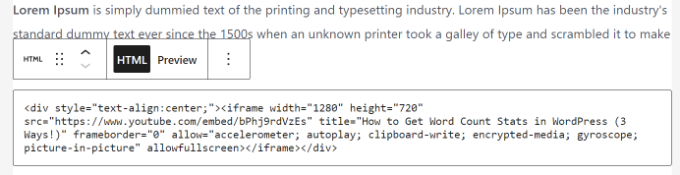
接下来,您可以在视频的嵌入代码周围输入以下:
<div style="text-align:center;"> /// your video embed code goes here </div>
下面是使用自定义 HTML 的嵌入代码的外观。

现在,您可以保存更改并预览帖子或页面。您的视频将整齐地对齐在内容区域的中心。
另一种方法是手动增加视频的宽度以适应内容区域。为此,您需要在嵌入代码中添加或更改“width”参数。
<iframe width="760" height="315" src="https://www.youtube.com/embed/4YpyiJ05YOg" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
如何在经典编辑器中居中对齐视频
如果您使用的是经典编辑器,则可以通过编辑帖子或创建新帖子来居中对齐视频。
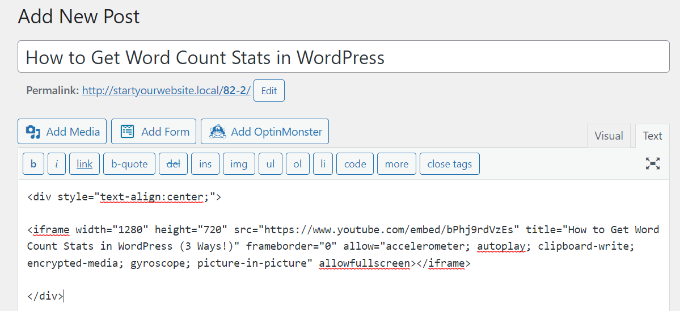
进入编辑器后,切换到“文本”视图。现在输入以下 HTML 代码:
<div style="text-align:center;"> /// your video embed code goes here </div>
只需确保将“您的视频嵌入代码转到此处”替换为视频的嵌入代码即可。
完成后,它将看起来像这样:

您现在可以预览和发布页面。
只需访问您的网站即可观看居中对齐的视频。



 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化




