二维码或快速响应码是一种用户可以使用手机扫描的条形码。您可以使用二维码显示 Stripe 付款表单,并帮助客户轻松购买产品或服务。在本文中,我们将向您展示如何在 WordPress 中添加 Stripe 二维码支付。

为什么要在 WordPress 中添加 Stripe 二维码支付?
Stripe 是一种流行的支付网关,可让您在 或电子商务商店接受在线支付。它使客户很容易。
最好的部分是客户不必经历冗长的注册过程。他们只需在网站上输入信用卡即可进行购买。
将 Stripe 二维码支付添加到您的网站,让客户可以灵活地快速完成购买。客户只需扫码即可打开付款链接。
这使得结帐过程非常简单快捷。它可以帮助人们轻松地在您的中购买产品和服务。因此,您会看到转化率的提高和购物车放弃的减少。
也就是说,让我们看看如何将 Stripe 二维码支付添加到您的 WordPress 网站。
在 WordPress 中创建 Stripe 支付表单
首先,您需要在您的网站上添加一个 Stripe 付款表单,以接受客户的在线付款。
最好的方法是使用 。它是 ,超级易于使用,并且可以轻松与 Stripe 集成。有许多表单模板可供选择,您可以使用拖放构建器对其进行自定义。
在本教程中,您将需要 WPForms Pro 许可证,因为它包含 Stripe 插件。还有一个 版本,您可以免费使用。它允许您接受 Stripe 付款,但通过您的表单进行的付款需要支付 3% 的交易费。
首先,您需要下载并安装 WPForms 插件。
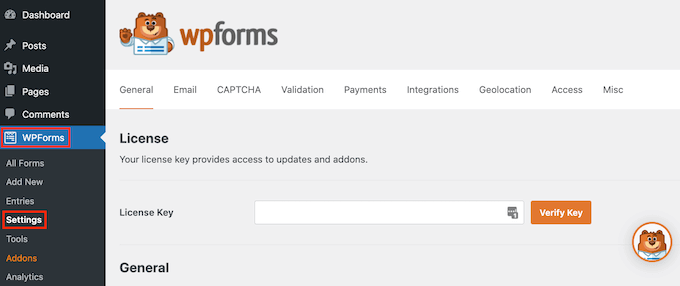
激活后,您可以从 WordPress 仪表板转到 WPForms » 设置 并输入许可证密钥。您可以在 WPForms 网站上的帐户区域中找到密钥。

只需输入密钥并单击“验证密钥”按钮即可。
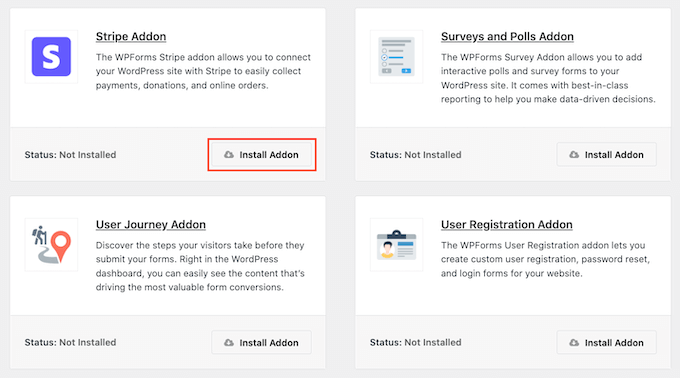
完成后,您需要转到 WPForms » Addons 页面并安装 Stripe 插件。

继续并单击“安装插件”按钮,WPForms将自动安装并激活它。
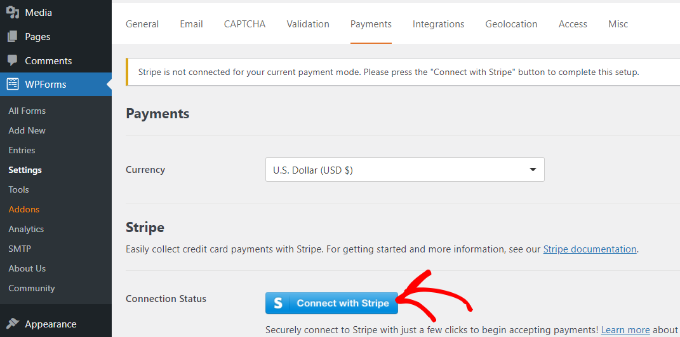
从这里,您可以前往 WPForms » 设置 从 WordPress 管理面板并转到“付款”选项卡。
接下来,只需单击“与 Stripe 连接”按钮,然后按照屏幕上的说明将您的帐户与 WPForms 连接。

连接 Stripe 后,您可以转到 WPForms » Add New 创建一个新表单。
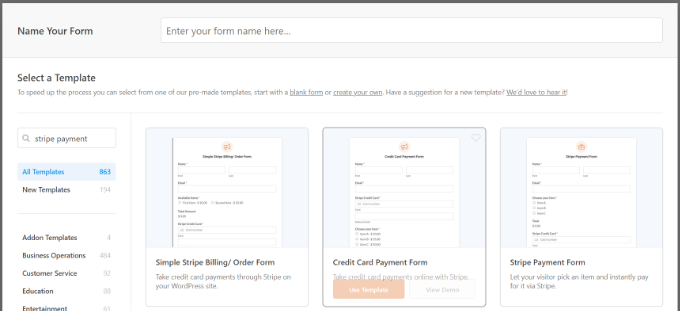
WPForms 提供了许多表单模板供您选择。您可以选择、订单表单或 Stripe 付款表单并对其进行自定义。

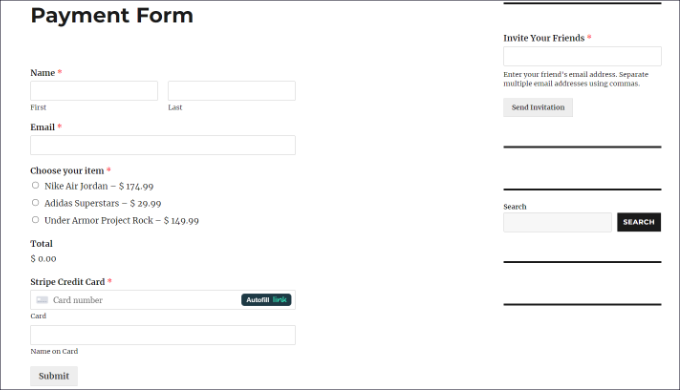
在本教程中,我们将使用“Stripe Payment Form”模板。
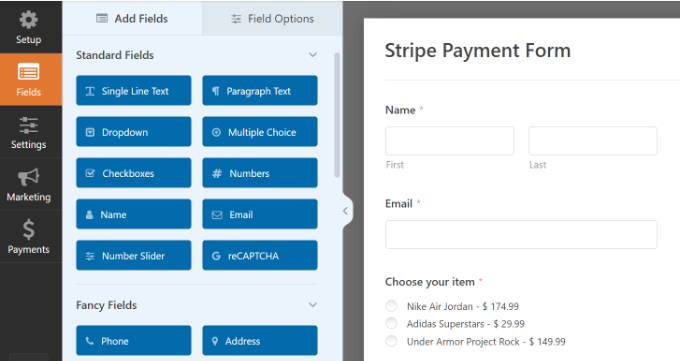
接下来,您可以使用拖放式表单构建器自定义表单。默认情况下,您将在模板中看到不同的表单字段。
但是,WPForms 允许您向模板添加更多表单字段,例如下拉列表、复选框、电子邮件、电话、地址、网站等。

您还可以单击模板上的任何表单字段以进一步自定义它。
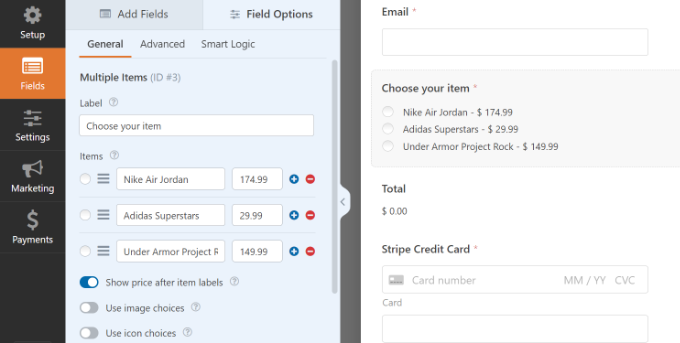
例如,我们更改了演示表单上每个项目的文本,并启用了在项目标签后显示价格的选项。

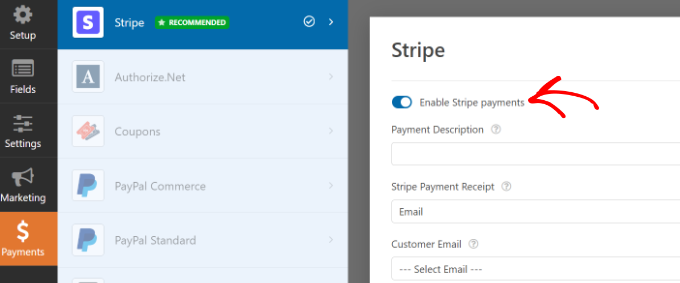
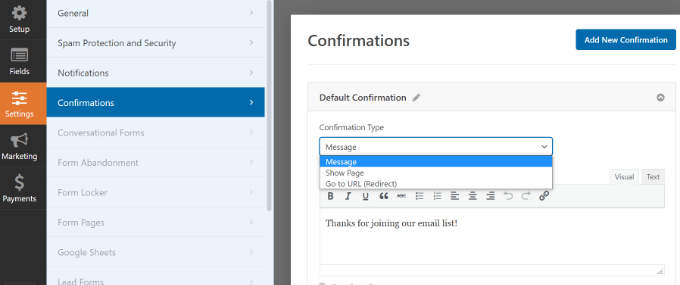
编辑完表单后,只需切换到“付款”选项卡,然后从左侧菜单中选择“Stripe”。
从这里开始,确保启用“启用 Stripe 支付”选项。

接下来,您可以切换到“设置”选项卡。在这里,您将看到用于更改通知和的选项。
例如,您可以选择在用户提交表单后应执行的操作。WPForms 允许您显示消息或页面,甚至将用户重定向到 URL。

您现在可以在您的网站上显示您的 Stripe 付款表单了。
只需单击“保存”按钮即可存储您的更改,然后单击顶部的“嵌入”按钮。

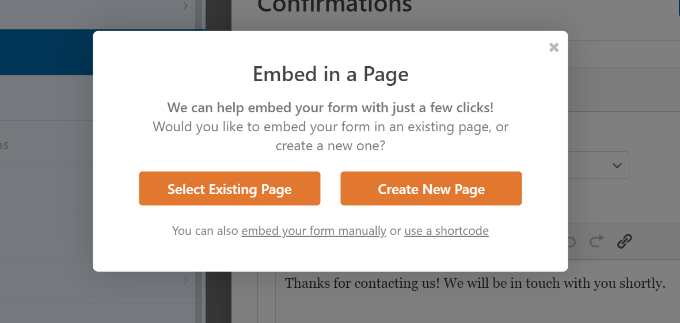
接下来,WPForms 将显示一个弹出窗口,您可以在其中选择现有页面或创建一个新页面来嵌入您的表单。
在本教程中,我们将选择“选择现有页面”选项。

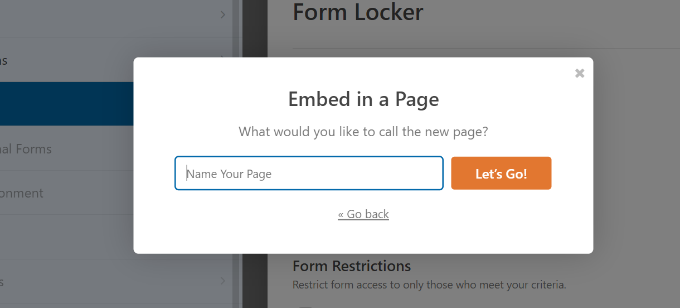
接下来,您需要输入新页面的名称。
完成后,只需单击“Let's Go”按钮即可。

之后,您将在 中看到 Stripe 付款表单的预览。
您可以继续发布该页面并访问该网站以查看其运行情况。

现在继续复制付款表单页面的链接,因为您需要它来创建二维码。
替代方法: 您还可以使用 创建 Stripe 付款表单。它是 ,可帮助您在不设置购物车的情况下收集在线付款。
与 WPForms 相比,WP Simple Pay 是一个更直接的选择。如果您只是想创建一个基本表格来接受信用卡付款,那么这是完美的选择。
但是,如果您正在寻找更多自定义选项和表单模板,则建议使用 WPForms。
在 WordPress 中为 Stripe Payments 添加二维码
现在您的 Stripe 付款表单已准备就绪,您可以为其创建一个二维码并将其显示在您网站上的任何位置。
您可以通过 2 种方式。您可以使用 Google Chrome 浏览器的功能或使用 WordPress 插件。
1.使用Google Chrome创建QR码
如果您使用的是 Google Chrome 浏览器,则可以使用它通过二维码共享网页。
首先,您需要在新标签页或窗口中打开 Stripe 付款表单页面。
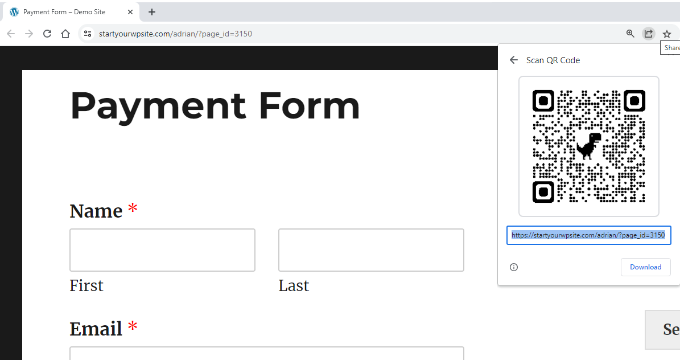
接下来,您可以单击站点地址栏右上角的共享图标。从这里,只需选择“创建QR码”选项。
![]()
之后,Google Chrome 将为您的 Stripe 付款表单页面生成一个二维码。
您可以继续将QR码下载为图像。

接下来,只需将图像放置在您网站上的任何位置即可。
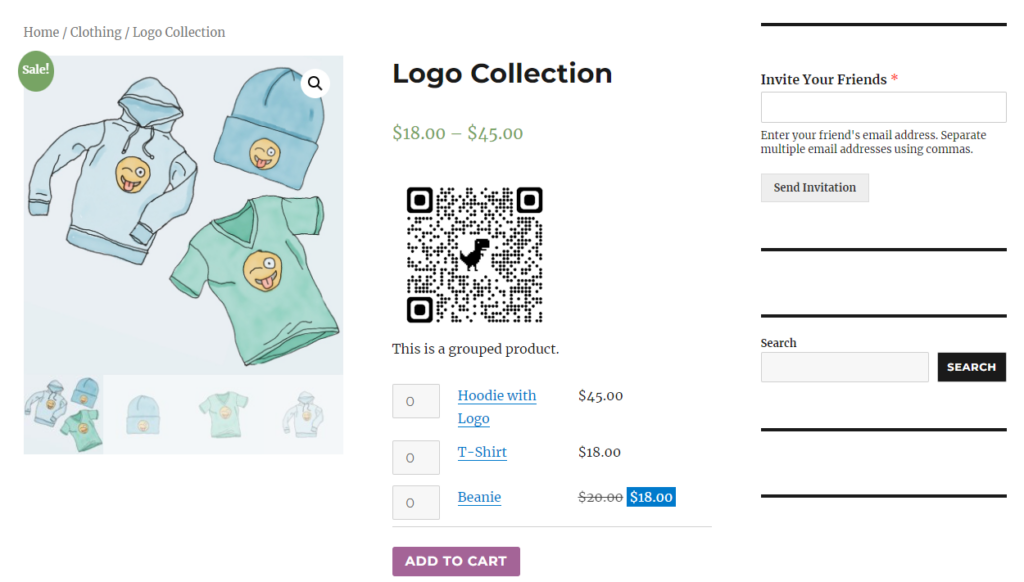
例如,您可以在产品页面上显示二维码,以便客户可以快速扫描它们并打开表单进行购买。

2. 使用 WordPress 插件创建 Stripe 支付二维码
您还可以使用 WordPress 插件将二维码添加到您的网站,例如 Shortcodes Ultimate.这是一个免费的插件,可让您创建 50 多种不同类型的短代码,包括二维码。
首先,您需要安装并激活 插件。
激活后,您将看到Shortcode Ultimate欢迎屏幕。

接下来,您需要编辑页面或帖子以添加您的二维码。
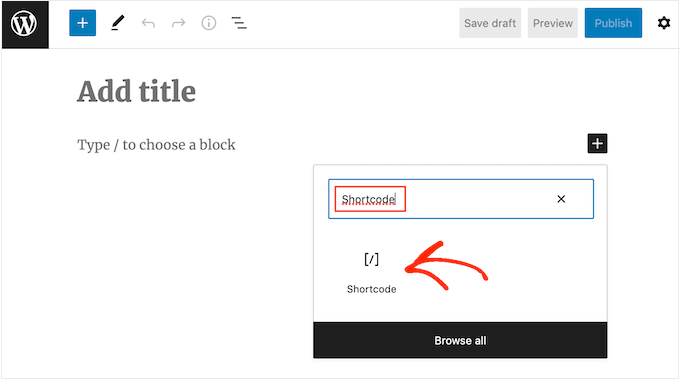
进入内容编辑器后,只需添加一个简码块即可。

之后,您应该会看到一个“插入简码”选项。
您只需单击双括号图标即可添加您的二维码。
![]()
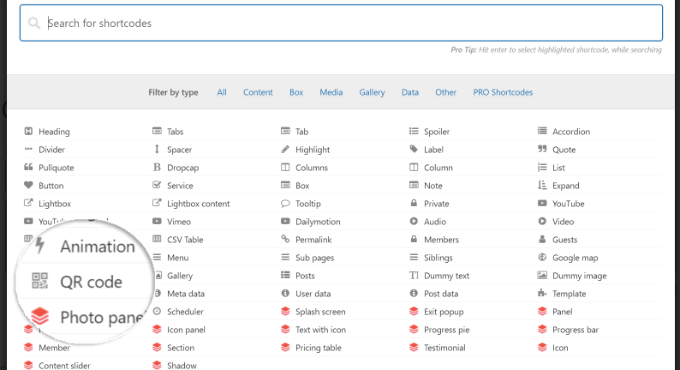
接下来,该插件将为您的网站显示不同的简码选项。
继续选择“QR码”选项。

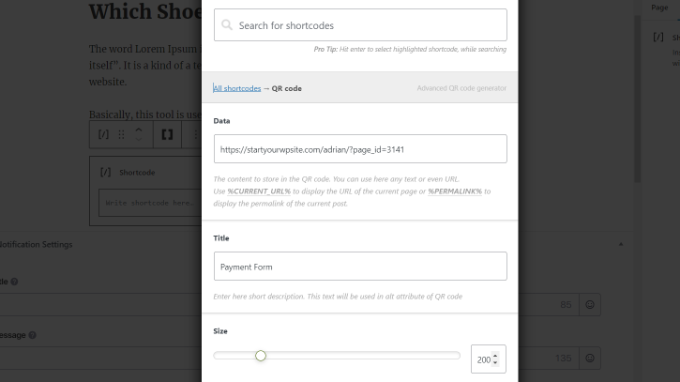
之后,您将看到输入二维码详细信息的选项。
在数据字段中,您可以输入您之前创建的 Stripe 付款表单的 URL。
除此之外,还有一个选项可以输入代码的标题,它充当替代文本。您还可以调整二维码的大小。

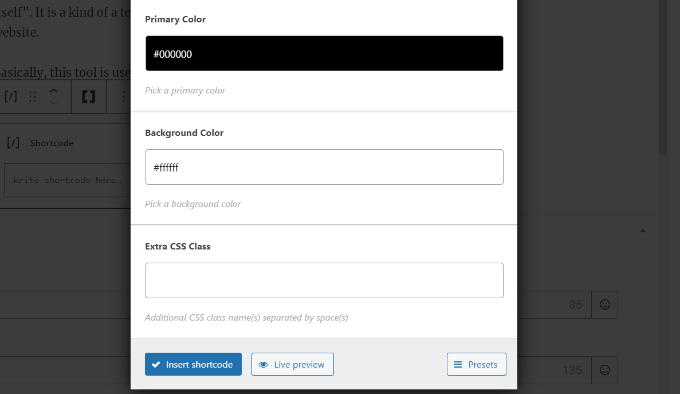
如果您向下滚动,那么您会看到更多自定义二维码的选项。例如,您可以更改原色、背景色等。
完成后,只需单击“插入简码”按钮即可。

该插件还允许您在博客文章或登录页面上查看代码的实时预览。
继续发布您的页面,查看 Stripe 支付表单二维码的实际效果。


 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化





