帖子时间线使您能够通过将引人入胜的故事分解为易于消化的片段和事件来讲述引人入胜的故事。它们简单而有效,即使没有网页设计背景,您也可以在WordPress中创建一个。
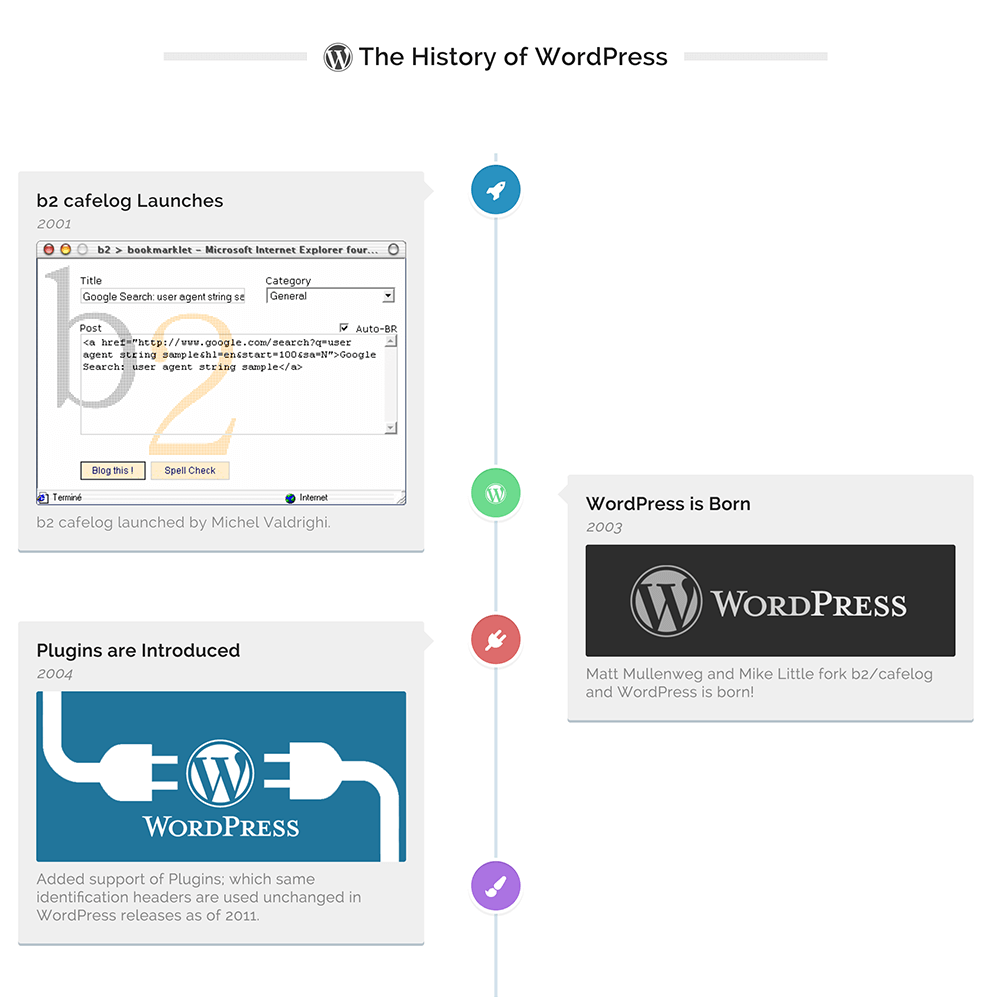
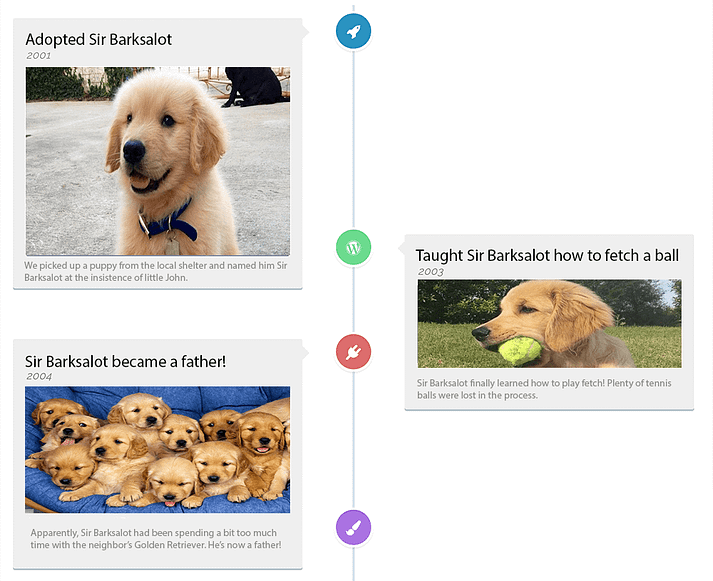
例:

在本文中,我们将介绍一些您可能选择使用帖子时间线的情况,并教您如何使用时间轴快速插件创建一个。让我们开始吧!
何时应使用发布时间线
发布时间线可以成为大多数网站的绝佳补充,只要您要显示的内容与格式很好地混合即可。时间线使您能够探索事物如何随着时间的推移而演变,这意味着您需要有一个强大的中心主题。如果您使用文章时间线将几篇没有中心主题的博客文章链接在一起,那就没有多大意义了。
时间线运作良好的一些实例包括:
- 公司网站,当您想展示您的业务发展时。
- 作品集网站,作为说明您的工作经验的一种方式。
- 关于页面,如果你想炫耀你的“历史”。
有了这个,让我们讨论如何创建一个时尚的WordPress帖子时间表。
如何创建WordPress帖子时间表(3步走)
我们将使用 Timeline Express 插件来演示。这是可以创建WordPress帖子时间表的工具之一。

在我们开始之前,您需要安装并激活插件。然后进行下一步。
第 1 步:配置插件
在开始设计时间线之前,您需要确保插件已根据您的喜好进行配置。激活插件后,一个新的 时间线快速 选项卡将出现在您的仪表板上。单击它并选择“设置”选项。
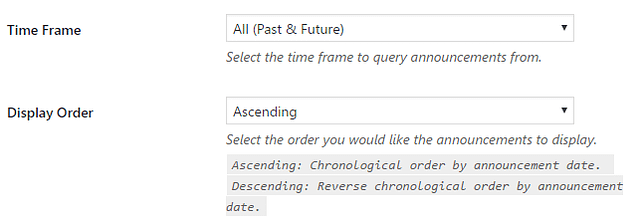
前两个设置决定了您的WordPress帖子时间线的显示方式。您可以在时间范围下选择是仅使用过去事件还是未来事件(或两者兼而有之)。然后,您可以选择是使用升序还是降序按时间顺序显示事件:

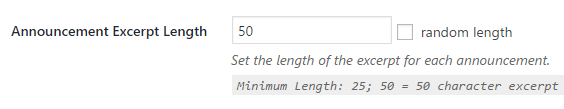
由于插件借鉴了自定义帖子类型,因此您需要选择要从时间轴上的每个帖子中显示多少个字符。您使用的数字将取决于您希望每个事件的长度。例如,默认设置 50 个字符大约等于一个短句子:

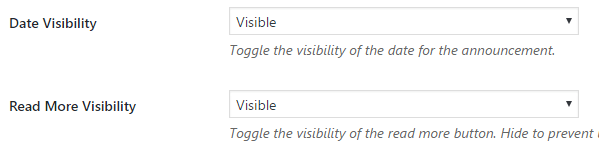
接下来,您可以决定是否显示每个公告的日期,这始终是向读者提供上下文的好方法。还有一个“阅读更多”选项可用,以防您想充实时间线上显示的内容之外的每个公告:

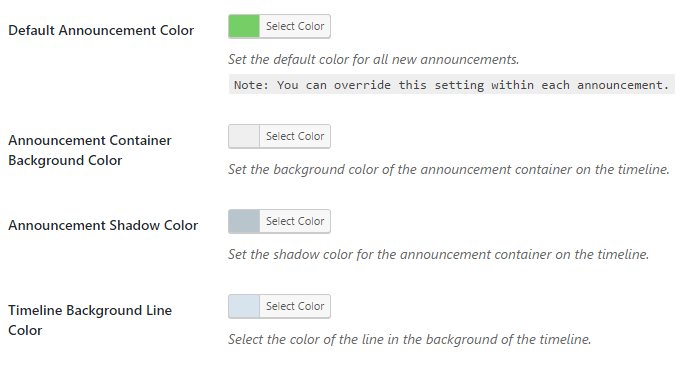
您还可以选择公告的颜色。每个事件都会显示在自己的框中,您可以为框的背景和阴影以及连接它们的主要背景线选择颜色:

完成这些设置后,您可以继续执行第二步,这是事情变得有趣的地方!
第 2 步:创建公告
该插件将每个时间线的事件称为公告。这意味着您需要为WordPress帖子时间线创建单独的公告。让我们来看看如何实现这一目标。
在仪表板中,转到时间线快速>新公告。你会发现自己在WordPress编辑器中,顶部有一些新选项。
您需要做的第一件事是为公告选择一个名称,该名称将显示在您的时间线上。然后选择一种颜色和一个图标:
![]()
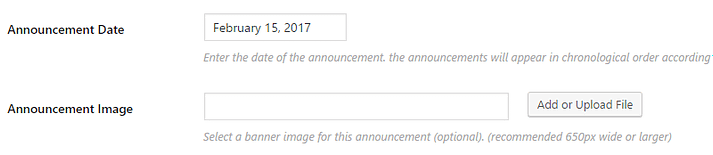
接下来,您需要指定事件发生(或将要发生的)日期。然后,您可以使用“公告图像”选项将图像添加到事件中:

此图片将充当特色图像,但需要使用此特定字段添加。如果您以常规方式添加精选图片,则该图片不会显示在您的时间线上。
最后,您需要添加希望公告显示的文本。请记住,之前您为每个公告下显示的字符数设置了上限。请确保将摘录限制为此上限,以便以后无需编辑它们。
满意后,点击发布按钮。然后,您需要做的就是对您希望时间线包含的任意数量的公告重复此过程。
第 3 步:显示您的 WordPress 帖子时间线
现在您已经创建了将出现在WordPress帖子时间线上的所有公告,是时候发布整个事情了。该插件的免费版本仅使我们能够发布单个时间表,这使得此过程非常容易。您需要做的就是将以下简码包含在所需的页面中:


 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化




