无头WordPress将WordPress的后端管理区域与访问者看到的前端分开。这允许开发人员在网站的前端部分使用不同的技术,同时仍然保持WordPress的稳定性和安全性。在本文中,我们将解释什么是无头WordPress以及您是否应该使用它。我们还将讨论无头WordPress网站的优缺点。

什么是Headless WordPress?
无头WordPress是一个术语,指的是任何使用WordPress作为后端软件来管理数据和内容,但使用单独的技术在前端显示数据的网站。
后端是用于网站术语。您可以在此处创建帖子和页面等内容、安装插件、管理评论等。

是您网站的公开可见区域。
这是用户在浏览器访问您的网站时看到的内容。

WordPress通常在一个强大的软件中处理这两个组件。您可以简单地使用任何WordPress主题来显示您的网站。
但是,一些开发人员和网站所有者可能有不同的要求,他们可能需要使用其他技术(如 React.js、Angular.js、Faust.js 等)为其网站创建自定义前端。
无头WordPress允许他们使用这些技术,同时仍然在后端使用WordPress,以便于内容管理。
Headless WordPress如何工作?
WordPress带有一个易于使用的管理区域,您可以在其中创建内容和管理您的网站。它还包括一个模板引擎,用于使用主题显示网站的前端。
WordPress还附带了一个名为 API的API。
此API为开发人员提供了一个编程接口,以JSON格式访问WordPress网站数据。
在制作无头WordPress网站时,开发人员使用REST API从WordPress获取数据。之后,他们可以在他们的应用程序或其他前端技术(如 React.js、Angular.js、Faust.js 等中使用它来创建自定义网站。
使用无头WordPress有什么优势?
无头WordPress在某些特定情况下可能是有益的。我们将讨论在这些中使用无头WordPress的一些优点。
1. 无头WordPress可以比常规WordPress网站更快
许多开发人员认为,无头WordPress可以用来创建一个更快的WordPress网站。
通过使用 React.js 等技术分离网站的前端,许多开发人员试图提供比大多数 WordPress 主题更高效的代码。
然而,根据我们的经验,对于大多数小型企业网站和用例,更简单的WordPress性能优化技术与无头一样好。
2. 将无头 WordPress 数据集成到其他应用程序中
假设您有一个移动应用程序,现在您想将WordPress网站上的博客或其他部分集成到该应用程序中。
无头WordPress可以帮助您将WordPress数据带入其他应用程序,并且您可以使用不同的技术来创建无缝的用户体验。
同样,如果您有一个静态网站,并且您只需要一个动态部分,用于特定部分,如博客、评论或在线商店。然后,无头WordPress可以将WordPress数据集成到您的静态网站中。
3. 通过无头 WordPress 在多个平台上发布
无头WordPress使您的WordPress数据可移植,因此您可以将其带到任何地方。
您可以在营销活动中使用这些数据,在社交媒体平台上发布,在智能扬声器等物联网设备上使用它,提供人工智能工具,连接到虚拟助手等等。
4. 无头WordPress比专有的无头CMS便宜得多
无头WordPress比专有的“企业CMS”解决方案(如Contentful)更实惠,功能更强大,后者很容易花费您数万美元的托管费用(不包括开发成本)。
无头WordPress网站的缺点是什么?
创建一个无头的WordPress网站也可能使您的网站处于某些劣势。让我们来看看其中的一些。
1. 与传统的WordPress网站相比,无头WordPress更昂贵
您需要聘请开发人员为您的网站制作自定义前端。这很容易进入数万美元的范围。
如果您是开发人员,那么您将花费宝贵的时间来制作自定义前端。
即使您使用的是前端开发框架,也比使用在服务器/ DNS级别进行适当缓存的现成WordPress主题花费更多的时间和精力。
2. 某些 WordPress 插件可能无法正常工作
就像WordPress网站的应用程序,它们允许您向网站添加新功能并扩展其功能。
无头WordPress网站可能无法利用某些WordPress插件。
例如,某些WordPress插件数据可能无法使用REST API访问,或者插件功能可能需要WordPress主题才能正常运行。
像这样的流行WordPress插件有一个REST API扩展,可让您创建SEO友好的无头WordPress网站。
3. 维护头痛
您基本上将为网站的前端和后端使用单独的平台,并且您需要分别维护它们。
有时,双方的事情都可能破裂。您将需要依靠开发人员来解决这些问题。或者您将花费自己宝贵的时间来修复它们。
随着业务的增长,额外的复杂性将使它变得更加困难。
你应该使用一个无头的WordPress网站吗?
在我们看来,大多数WordPress用户不需要使用无头WordPress网站或其他类型的无头框架。
它昂贵,不必要的复杂,不适合绝大多数网站所有者,博主,小型企业或。
例如,如果速度和性能是您的主要关注点,那么您现有的WordPress网站可以轻松击败任何无头WordPress网站。
所有顶级都带有页面缓存,缓存预加载,对象缓存和gzip压缩功能。
启用这些功能可以显着提高您的网站速度,而无需雇用任何开发人员。
将其与强大的CDN和Web应用程序防火墙(如Cloudflare或)相结合,您的网站将更快。
至于集成,有超过59,000 + WordPress插件提供与几乎所有可用的第三方平台的集成。
甚至还有像这样的工具,允许使用Zapier与WordPress网站和第三方工具集成。
如果您需要通过现有WordPress插件无法提供的集成,那么也许您应该聘请开发人员来编写自定义插件。
这将花费更少的成本,您甚至可以通过将其作为数字下载出售给其他WordPress用户来。
谁应该使用无头WordPress?
我们认为无头WordPress应该只在非常特定的场景中使用。
首先,您需要评估是否真正需要无头 CMS。
例如,一家构建了自定义网站或应用程序的公司。他们可能需要WordPress来获得更简单的内容管理功能,在这种情况下,使用无头WordPress是有意义的。
其次,您应该有预算来雇用和留住开发人员,或者拥有维护无头CMS所需的技能。
请记住,无头WordPress CMS用于创建新的自定义应用程序,或使用WordPress更轻松地创建和管理内容的应用程序。
无头WordPress需要注意的重要事项
作为一个非技术企业主,有时很难知道你是否真的需要无头WordPress。
一些WordPress开发人员和代理商会尝试向您推送无头网站,您必须知道自己正在进入什么。请记住,他们的动机是向您收取更多的钱。
如果他们提出无头WordPress的唯一原因是速度或SEO,那么您必须询问他们已经做了什么来优化您网站的速度,以及切换到无头WordPress可能会产生多大的影响。如果你没有得到具体的答案,那么你应该寻找第二意见。
你会惊讶于,对于绝大多数网站来说,改进可以忽略不计,但开发和维护无头WordPress网站的成本要高得多。
无论你做什么,绝对不要让任何人说服你从WordPress切换到像Contentful这样的东西,因为你会非常失望。
我们听到许多企业主转换只是为了意识到他们犯了什么错误,然后转换回WordPress。
也就是说,如果您 100% 确信您需要一个无头 WordPress 网站,那么下面是一个快速的分步指南。
如何制作一个无头的WordPress网站?
有很多方法可以制作无头WordPress网站,具体取决于您要用于前端的工具。
在本教程中,我们将向您展示如何仅使用WordPress生成的静态页面创建无头WordPress网站。这不是创建无头WordPress网站的最灵活方法,但对于初学者来说,这是最简单的方法。
首先,您需要创建一个要用作无头CMS的。
这需要是一个位于其自己的域名和虚拟主机帐户上的实时网站。
我们建议使用。他们是最快的WordPress托管公司之一,也是官方推荐的服务提供商。
服务器由Google Cloud提供支持,并且具有许多内置的性能优化工具。
或者,如果您可以多花一点钱,请查看。他们的是为大型无头WordPress网站制定的,面向开发人员。
Atlas 带有免费的沙盒帐户、自定义内容模块化、预配置的蓝图以加快您的工作流程,以及与 WPGraphQL 插件的更深入集成。
您还可以在自己的计算机上制作。
之后,您可以通过添加帖子和页面开始在您的网站上工作。您还可以为您的网站选择 WordPress 主题并设计您的网站。
一旦您的网站准备就绪,您需要安装并激活插件。
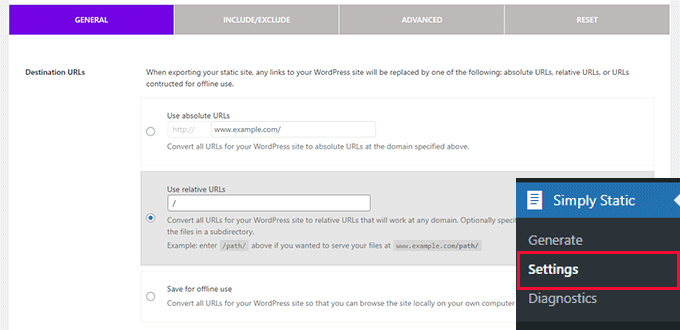
激活后,您需要访问 简单静态 » 设置页面来配置插件。

从这里,您可以选择要在静态文件中使用的 URL 路径。
例如,如果您知道将托管静态文件的 URL 或,则可以在“绝对 URL”字段下提供该 URL。
如果您不确定,则可以使用“相对URL”选项。
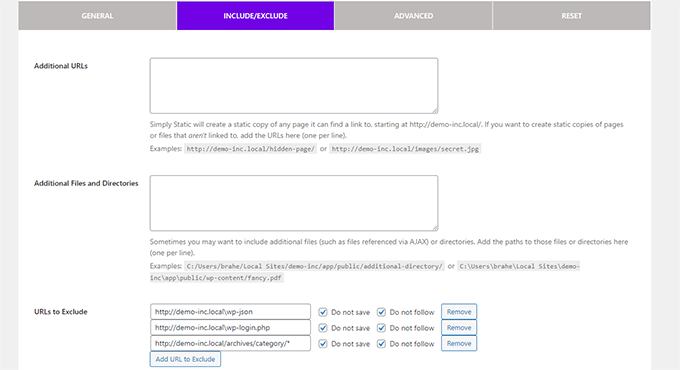
接下来,切换到“包含/排除”选项卡。在这里,您可以添加要包含的其他页面或要排除的页面。

您还可以使用正则表达式来排除与特定模式匹配的 URL。
不要忘记单击“保存更改”按钮来存储您的设置。
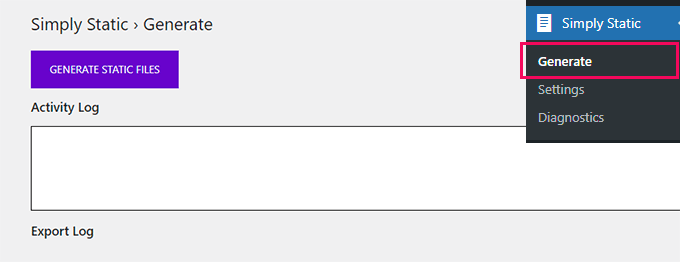
现在,您已准备好为无头网站生成静态文件。只需转到简单静态»生成页面,然后单击“生成静态文件”按钮。

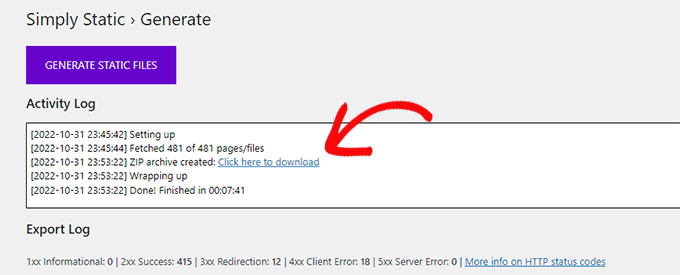
然后,该插件将开始抓取您的网站并将静态文件存储在临时文件夹中。这可能需要一段时间,具体取决于您的网站有多少页面。
完成后,您将看到一条成功通知,其中包含一个链接,用于以 zip 存档格式将文件下载到您的计算机。

下载zip文件后,您需要将其解压缩。
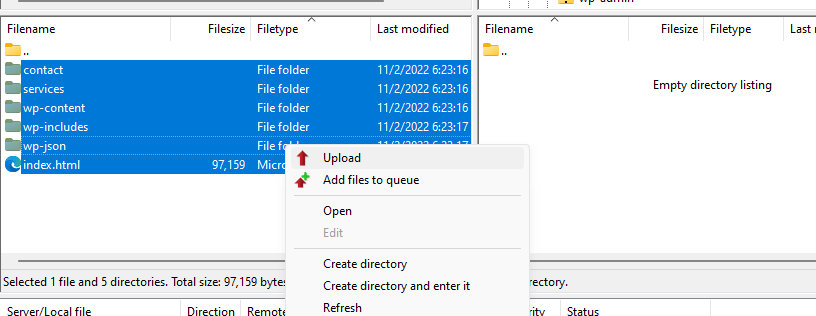
您现在可以将提取的文件上传到您的网站或要托管无头网站的服务器。
只需您的网站或使用托管控制面板中的文件管理器应用程序即可。
连接后,将您之前下载的提取的静态文件上传到您的网站。

之后,您可以访问您的静态网站以查看它的实际效果。
注意:要更新您的静态网站,您需要在 WordPress 安装中创建新内容,然后再次重复整个过程以替换提供给用户的静态文件。
重要的是要注意,这不是创建静态WordPress网站的最灵活方法。
当您使用无头WordPress解决方案时,例如WP Engine Atlas,它带有更好的开发人员工具,入门站点蓝图,操作指南,更智能的生产部署解决方案等。
对于大型网站和企业解决方案,我们建议使用和WPGraphQL来解锁无头WordPress CMS的全部功能。
如果您是小企业主并在某处读到您需要一个无头的WordPress网站来提高您的SEO排名,那只是错误的建议。您可以通过遵循我们关于

 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化





