随着网站内容的不断增加,网站的内容呈现会变得越来越慢。这时就需要对网页的展示速度进行优化。或许将通过本文的某个方式就能让网站速度得到很大提升。
首次输入延迟 (FID) 是访问者首次打开所需加载时间。如果您的网站的FID毫秒数越高,访问者需等待时间也会越多。
以下是谷歌 Core Web Vitals 报告中的三个性能指标:
- 最大内容绘画 (LCP):这衡量用户请求 URL 后您的网站加载所需的时间。
- 首次输入延迟 (FID):这是首次浏览网站所需的时间。
- 累积布局偏移 (CLS):布局偏移的累计值。
衡量网站FID的工具
可以自己查找关于这类的检测工具。
Google Search Console它是一款免费的工具,通过站点的流量数据来生成报告。
使用 Google Search Console,您必须验证您的网站所有权。
首先输入您的域名或网址前缀。然后,下载已为您生成的 HTML 文件。您需要先将此文件上传到您网站的根目录,然后才能使用 Google Search Console 的功能。
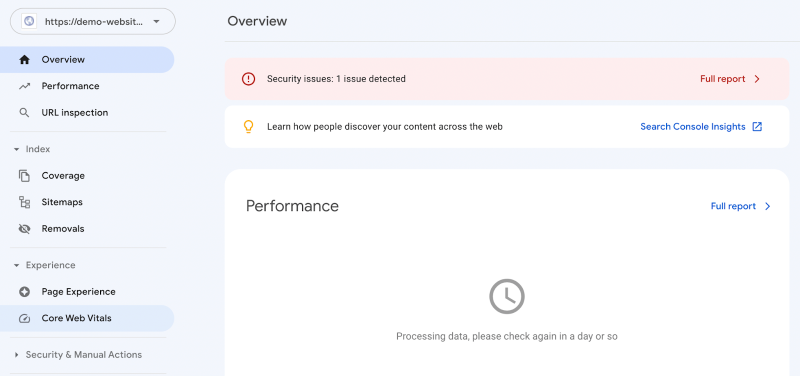
验证后,您能够访问仪表板到“Core Web Vitals”选项卡。

如何减少WordPress网站首次加载时间
1.推迟难渲染的 JavaScript
PageSpeed Insights是可以显示难运行的JavaScript。
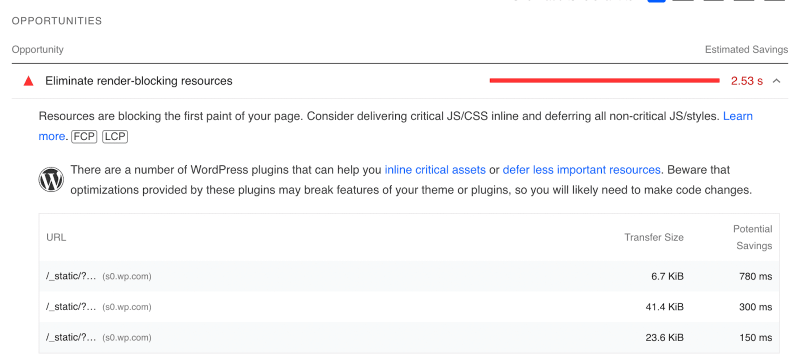
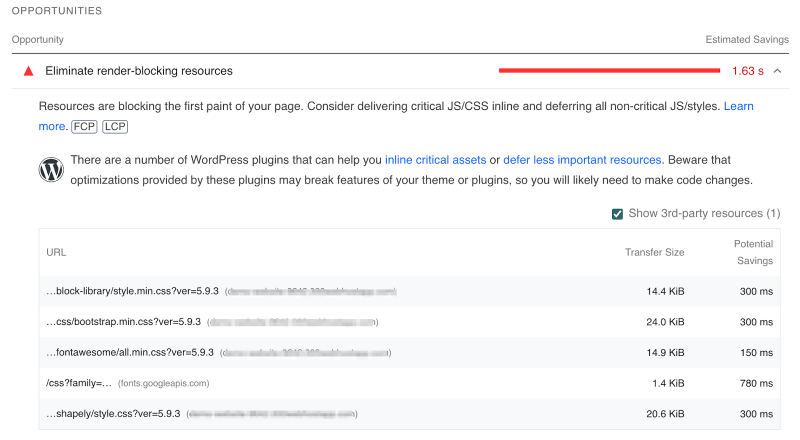
在搜索栏中输入您网站的 URL。然后,向下滚动到“Opportunities”部分。在这里,您将看到有关提高 Web 性能的建议。找到它显示“Eliminate render-blocking resources”的位置。

展开此部分时,将有一个资源列表,您可以推迟或消除这些资源。在右侧,PageSpeed Insights将展示通过更改文件所改变的加载时间。
2.推迟非关键的CSS
就像 JavaScript 一样,您可以推迟非关键 CSS。首先通过性能工具运行您的网站,看看您的 CSS 是否需要优化。

3.消除不必要的JavaScript
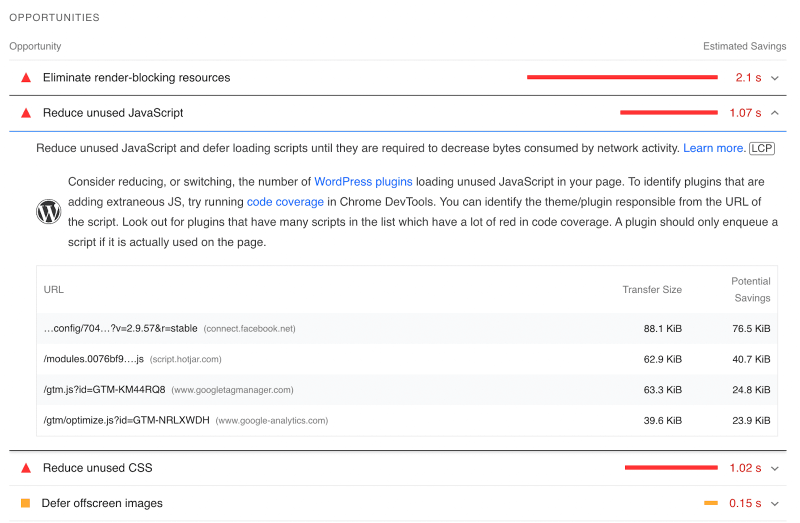
在PageSpeed Insights中可以寻找未使用的 JavaScript 和 CSS。

在每个未使用的脚本旁边,都会有一个 URL,告诉您它用在哪里。在此示例中,Google Analytics(分析)和 Google 跟踪代码管理器显示了一些不必要的 JavaScript。
4.缩小CSS和JavaScript
虽然您可以轻松地从站点中删除脚本,但您只想删除不使用的脚本。对于必要的 CSS 和 JavaScript,您可以简单地缩小它们。
5.延迟 JavaScript 执行时间
此方法仅在用户执行某些操作后才加载 JavaScript。
注意:这可能会产生相反的效果,若执行此操作,请检查您的网站是否得到改善,然后再继续执行其他优化任务。
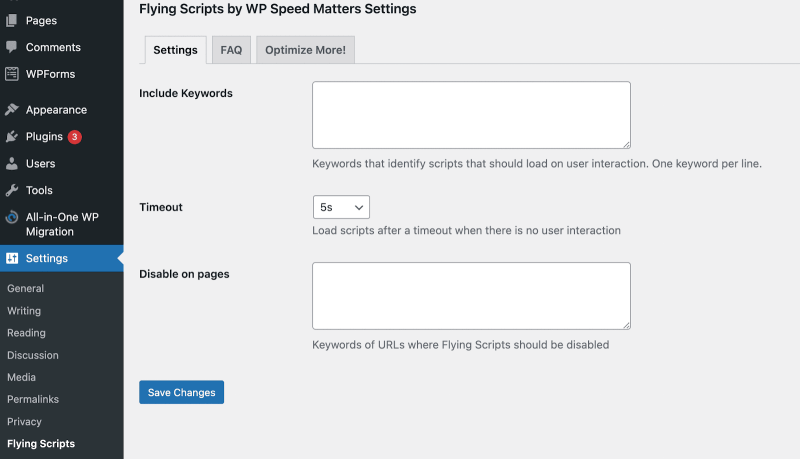
可以使用像 Flying Scripts 这样的插件。
激活Flying Scripts脚本后,转到“设置”→Flying Scripts。这将打开插件的设置页面,您可以在其中开始实现 JavaScript 延迟。

首先编写关键字来标识要延迟的脚本。例如,您可以将“gtag”用于 Google 跟踪代码管理器脚本。
然后,您可以调整延时时间。这将在一段时间内不执行所设置的JavaScript。您可以将计时器设置为最多 10 秒。完成后,单击“保存更改”。
7.减少第三方工具的影响
很可能是受第三方脚本的影响。如果您的网站有许多第三方分析代码和代码,这可能会增加您网页的延迟。有时,浏览器可能会优先运行这些脚本,而延迟您网站上其他内容的加载。
8. 使用内容分发网络(CDN)
使用 CDN 时,可以缩短服务器与访问者之间通信的距离。对远距离的传输优化较好。
9. 延迟加载屏幕之外的图像
您可以延迟加载图像来改善页面渲染。通常网站的图像没必要一次全部显示,可以通过访问者的鼠标下滑操作来开启部分图片的加载。

 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化




