您是否知道使用优化后的图像对WordPress网站的速度有着重要的作用?
在本文是关于从图像的三个方面优化图片大小的教程。我们还将分享了一些优化图像的工具,让您的生活更轻松。
1. 图像是如何优化的?
图像的优化是在不降低整体图像质量的情况下以尽可能小的文件大小保存和交付图像的过程。
下面是优化与未优化映像的示例:

如果优化得当,相同的图像最多可以比原始图像小 80%,而不会降低任何质量。在此示例中,图像缩小了 52%。
简单来说,图像优化是通过使用压缩技术来工作的。
压缩可以是“有损”或“无损”的。
无损压缩减小了整体文件大小,绝对不会损失图像质量。使用有损压缩时,质量可能会略有下降,但理想情况下,访问者不会注意到它。
2. 网站上使用优化图像有那些好处?
虽然优化图像有很多好处,但以下是您应该知道的最重要的好处:
- 更快的网站速度
- 提高SEO排名
- 更高的销售和潜在客户的总体转化率
- 更少的存储和带宽(可以降低托管和 CDN 成本)
- 更快的网站备份(可以降低备份存储成本)
图像是网页上仅次于视频的第二大项目。
3. 如何保存和优化图像以提高 Web 性能
成功优化 Web 性能图像的关键是在最小的文件大小和可接受的图像质量之间找到完美的平衡。
在图像优化中起着巨大作用的三件事是:
- 图像文件格式 (JPEG vs. PNG vs. GIF)
- 压缩(更高的压缩 = 更小的文件大小)
- 图像尺寸(高度和宽度)
通过选择三者的正确组合,您可以将图像大小减小多达 80%。
让我们更详细地看一下其中的每一个。
1.图像文件格式
对于大多数网站所有者来说,真正重要的只有三种图像文件格式是 JPEG、PNG 和 GIF。选择正确的文件类型在图像优化中起着重要作用。
如果图片格式错误无法在PS上编辑,在Windows中请右击图像以画图方式打开,若图片展示无误在另存中以描述选择所需的格式。
为了简单起见,您希望将 JPEG 用于具有多种颜色的照片或图像,将 PNG 用于简单或透明图像,将 GIF 用于仅用于动画图像。
对于那些不知道每种文件类型之间差异的人来说,PNG 图像格式是未压缩的,这意味着它是更高质量的图像。缺点是文件大小要大得多。
另一方面,JPEG 是一种压缩文件格式,它会略微降低图像质量以提供显着更小的文件大小。
而 GIF 仅使用 256 种颜色以及无损压缩,这使其成为动画图像的最佳选择。
在WPBeginner上,我们根据图像类型使用所有三种图像格式。
2. 压缩
接下来是图像压缩,它在图像优化中起着巨大的作用。
有不同类型和级别的图像压缩可用。每个设置将根据您的图像压缩工具而有所不同。
大多数图像编辑工具(如 Adobe Photoshop、ON1 Photo、GIMP、Affinity Photo 等)都具有内置的图像压缩功能。
您也可以正常保存图像,然后使用 TinyPNG 或 JPEGmini 等网络工具更轻松地压缩图像。
虽然它们需要一些手动工作,但这两种方法允许您在将图像上传到 WordPress 之前对其进行压缩,这就是我们在 WPBeginner 上所做的。
还有几个流行的 WordPress 插件,例如 Optimole 和 EWWW Image Optimizer,它们可以在您首次上传图像时自动压缩图像。这很方便,许多初学者甚至大公司都更喜欢使用这些图像优化插件。
3. 图像尺寸
通常,当您从手机或数码相机导入照片时,它具有非常高的分辨率和较大的文件尺寸(高度和宽度)。
通常,这些照片的分辨率为 300 DPI,尺寸从 2000 像素开始。虽然高质量的照片非常适合印刷或桌面出版,但它们的大尺寸使它们不适合网站。
将图像尺寸减小到更合理的尺寸可以显著减小图像文件大小。您可以使用计算机上的图像编辑软件简单地调整图像大小。
例如,我们优化了分辨率为 300 DPI 且图像尺寸为 4900×3200 像素的照片。原始文件大小为 1.8 MB。
我们选择了JPEG格式以获得更高的压缩率,并将尺寸更改为1200×795像素。文件大小减少到只有 103 KB。这比原始文件大小小 94%。
现在您已经了解了图像优化的三个重要因素,让我们来看看各种图像优化工具。
4. 最佳图像优化工具和程序
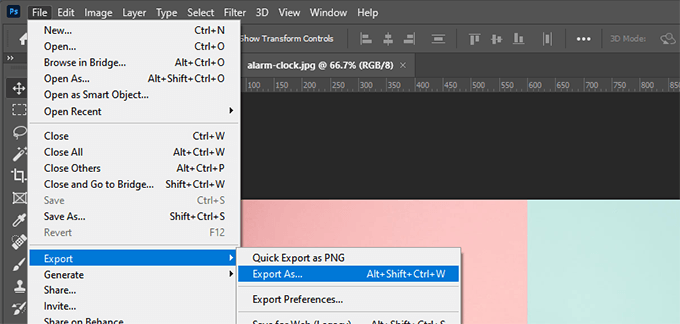
1.Adobe Photoshop
Adobe Photoshop 是一款高级图像编辑应用程序,可让您将文件大小较小的图像导出到 Web 上。

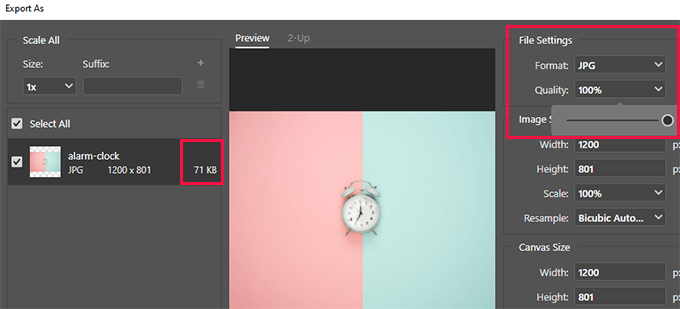
使用导出对话框,您可以选择一种图像文件格式(JPG、PNG、GIF),以提供最小的文件大小。
您还可以降低图像质量、颜色和其他选项,以进一步减小文件大小。

2.TinyPNG
TinyPNG 是一款免费的 Web 应用程序,它使用智能有损压缩技术来减小 PNG 和 JPEG 文件的大小。您所要做的就是访问他们的网站并使用简单的拖放上传您的图像。

他们将压缩图像并为您提供下载链接。
他们还有一个 Adobe Photoshop 的扩展,这是我们在图像编辑过程中使用的扩展,因为它允许您从 Photoshop 内部访问 TinyPNG。
对于开发人员来说,他们有一个 API 来自动转换图像。此外,对于初学者,他们有一个 WordPress 插件可以为您完成。我们稍后会详细讨论这个问题。
本文列出的工具并非完全好用,可通过网页或人工智能助手查找适合自己的工具。

 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化




