当您使用WooCommerce建立您的在线商店时,您将获得一些专为电子商务设计的有用页面模板,包括购物车页面。但是,您可能希望改善默认外观和功能。通过本文将知道如何编辑您的WooCommerce购物车页面。
这个过程非常简单。您可以尝试很多不同的方法。例如,您可以使用块来自定义您的 WooCommerce 购物车页面。或者,手动修改购物车页面。
WooCommerce中编辑购物车页面的一些想法
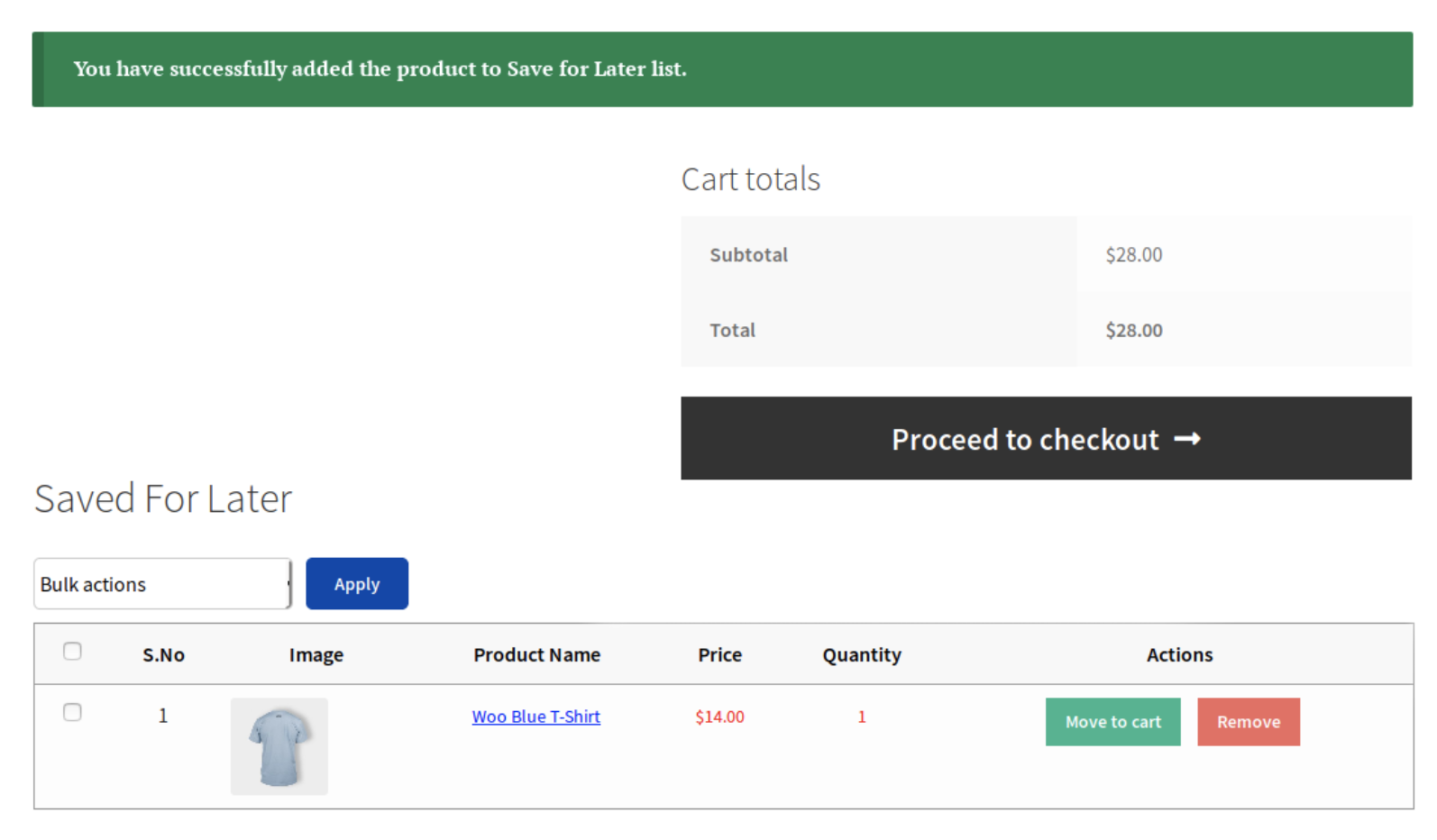
1.添加追加销售和交叉销售元素,例如“购买用户也喜欢”或“您可能感兴趣”部分。或者添加“保存以备后用”按钮。也可以通过电子邮件接触这些客户。
2.在购物车页面展示您的品牌,例如您的徽标和公司特色。默认情况下,这些内容不会包含在内,但当您自定义购物车页面时,您可以确保它与网站匹配。这可以提高品牌知名度并给客户留下深刻印象。
3.可以在结帐之前查看和修改购物车中的所有商品。
如何编辑和自定义您的 WooCommerce 购物车页面
1. 使用块编辑购物车页面
如果您当前没有使用块主题,您仍然可以使用 WooCommerce 块。默认情况下,这些包含在 WooCommerce 6.9 或更高版本中,或者您可以使用 WooCommerce 购物车和结帐块扩展(有些人可能将其称为 WooCommerce 块插件)。

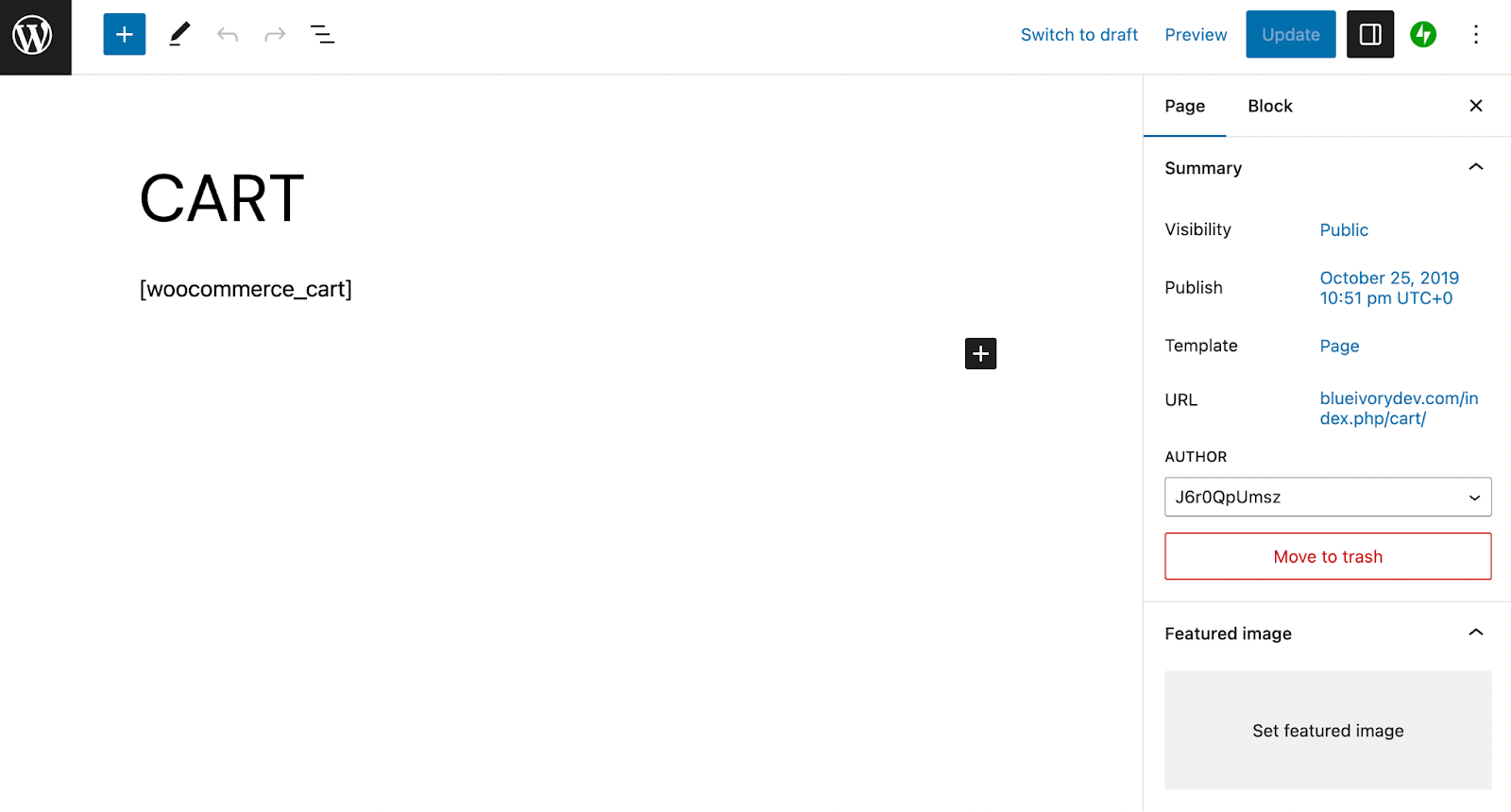
安装该工具后,导航到您的 WooCommerce 默认购物车页面并在块编辑器中打开它。

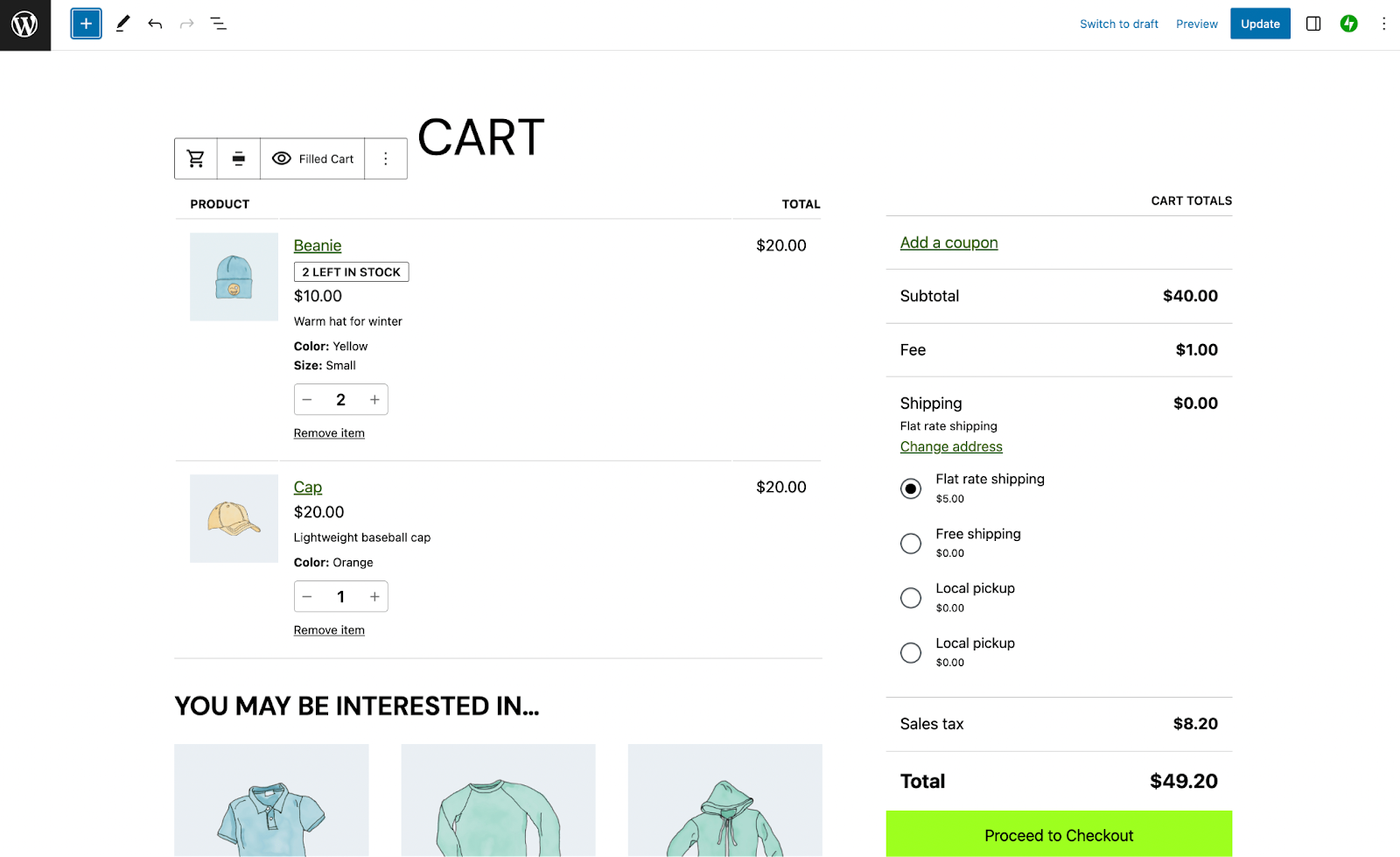
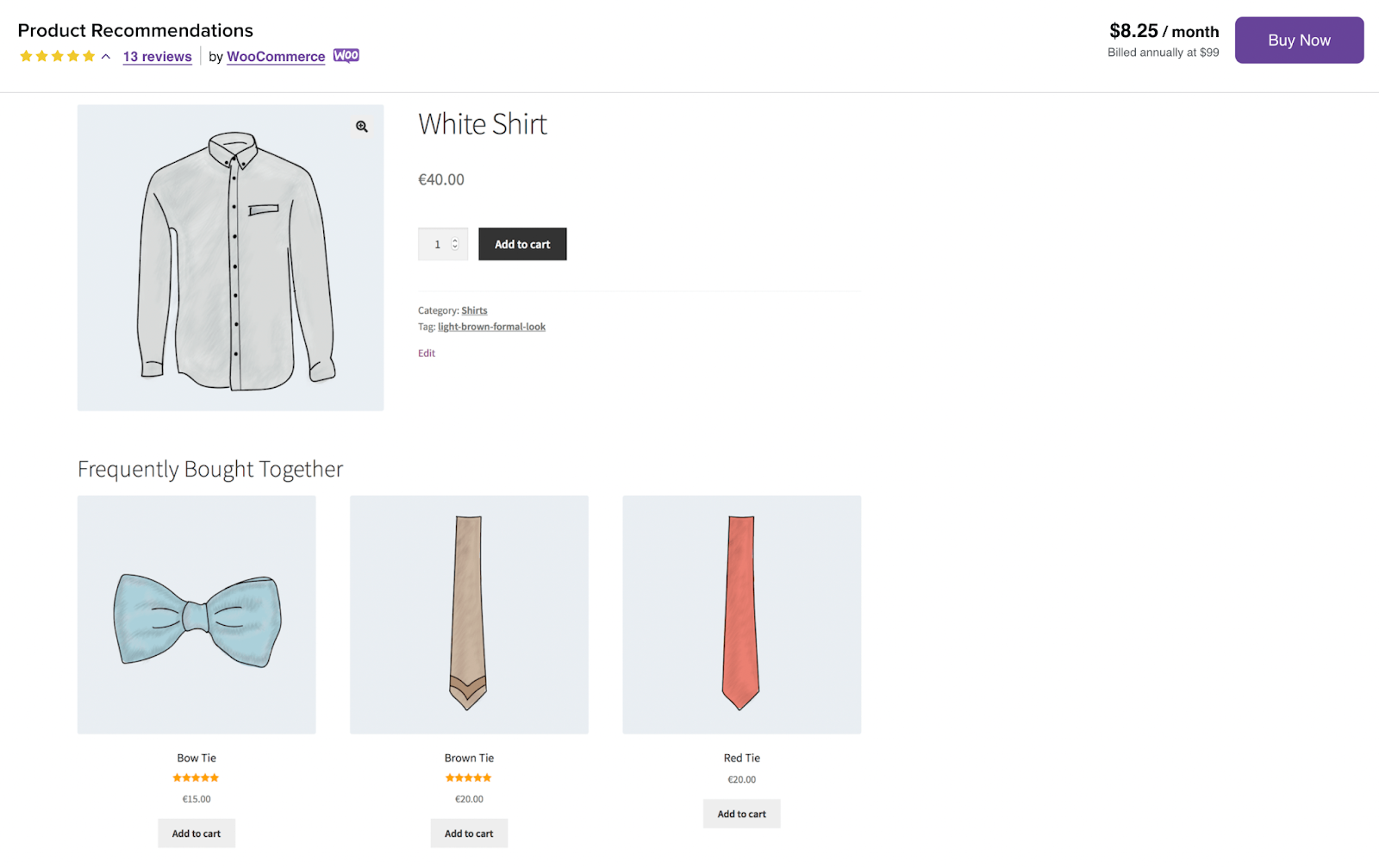
将它添加到页面中,您应该立即看到它提供了一些有用的设计元素,例如您可能感兴趣的...部分。

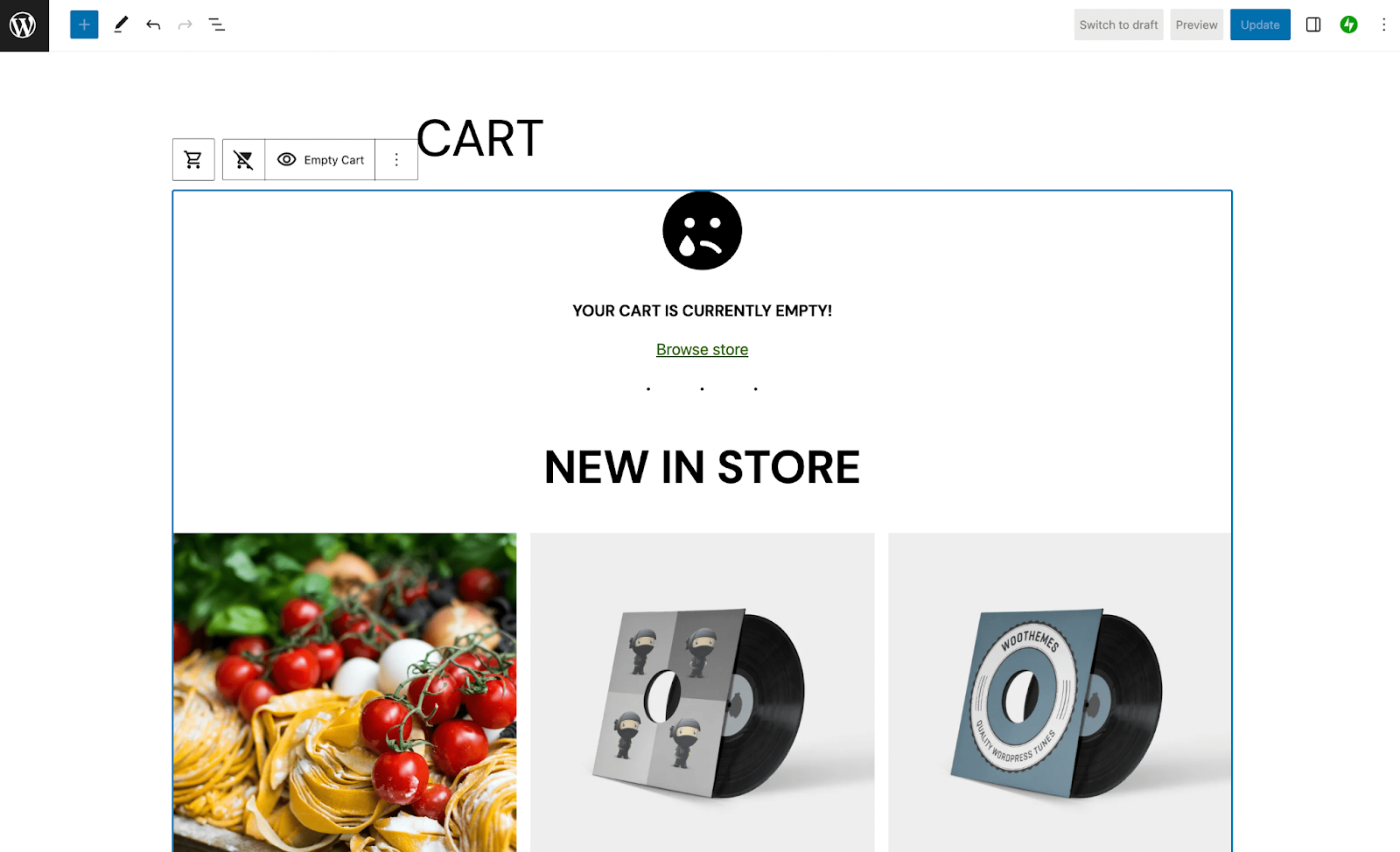
您会注意到您当前正在查看一个完整的购物车,但您可以单击标有“已填充购物车”的眼睛按钮,将视图切换到“空购物车”页面。

如您所见,您的 WooCommerce 购物车页面在缺少项目时会发生显着变化。它显示一个简单的浏览商店链接,并突出显示商店中的一些新商品。
此时,您可以使用块进一步自定义新的购物车页面布局。请记住,除了购物车块之外,WooCommerce Blocks 扩展还为您提供了 30+ 元素供您使用。其中包括“手工挑选产品”块和“特价产品”块。
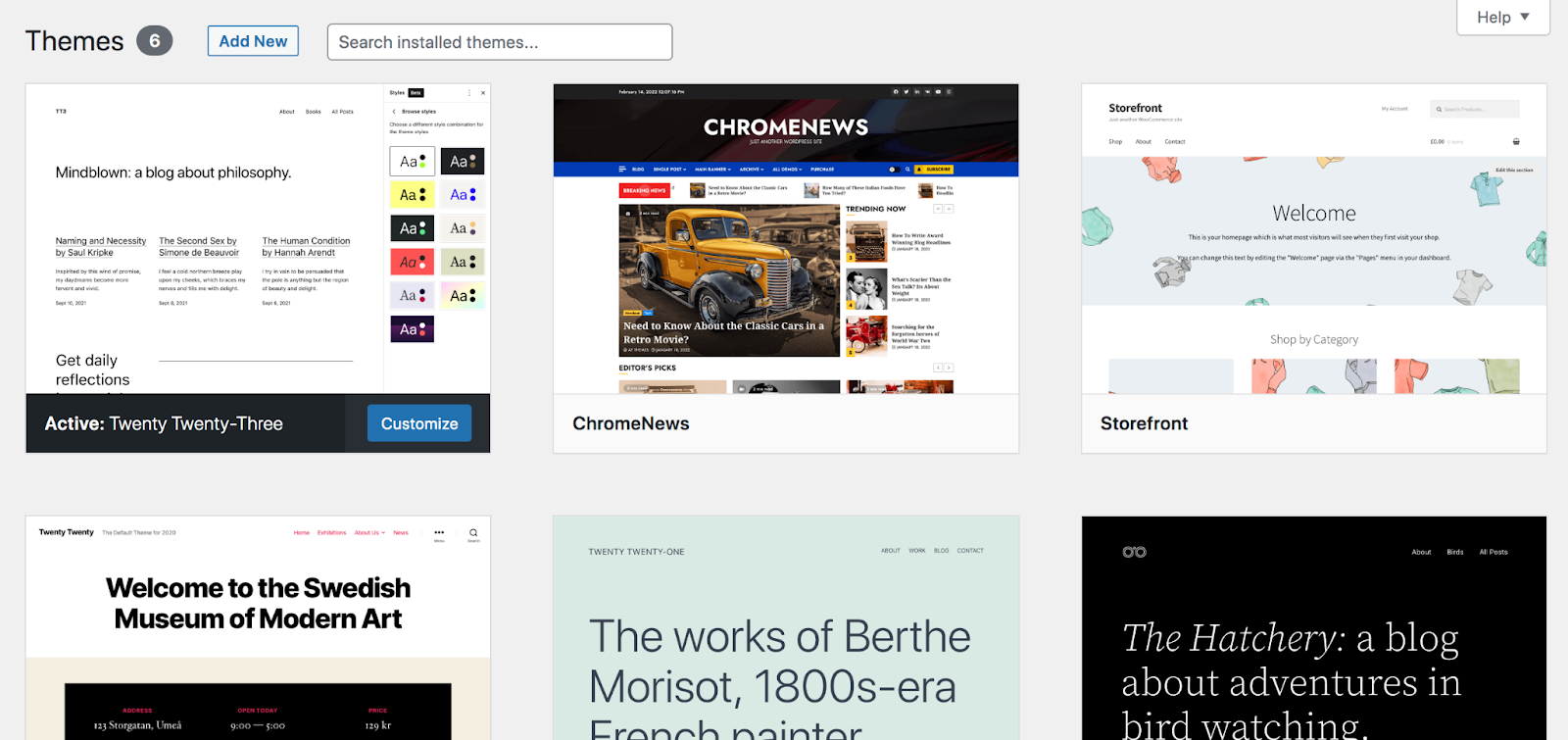
如果您使用的是块主题,则可以使用站点编辑器自定义购物车页面。导航到 Appearance → Editor。 选择模板→管理购物车→的所有模板。 现在,您可以使用块以与我们刚刚讨论的相同方式更改购物车页面的外观。
2.使用其他WooCommerce扩展程序
除了 WooCommerce Blocks 之外,您还可以使用许多其他扩展来进一步自定义您的购物车页面。虽然它们中的大多数都是优质的,但它们通常价格实惠且物有所值。
例如,当您购买 WooCommerce 的购物车追加销售或产品推荐扩展时,您可以轻松地将追加销售和交叉销售添加到您的购物车页面。

此外,您可以尝试购物车通知扩展,以根据客户购物车的内容显示自定义消息。

这可能非常有用,因为您可以让客户了解需达到多少支付金额以获得免费送货(以及许多其他事情)。

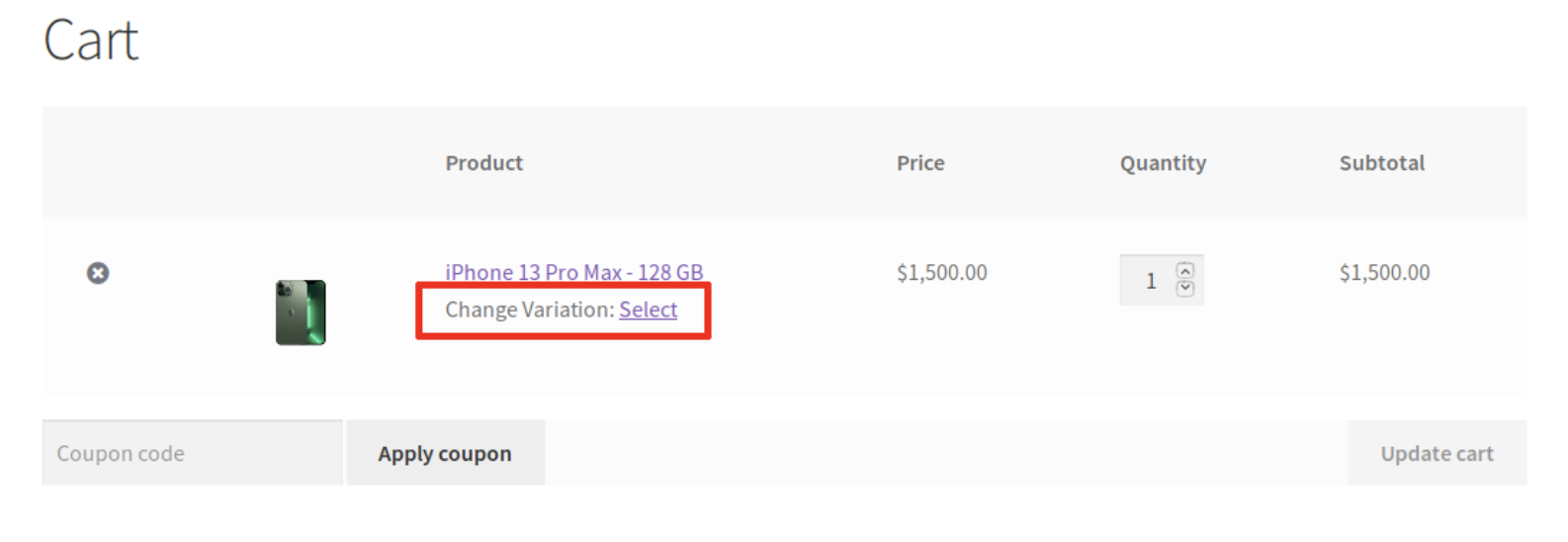
此外,如果您想提供产品可变功能,WooCommerce 购物车中的产品切换器是必不可少的。它允许您将更改产品链接直接添加到购物车页面。

此功能可以让客户不必回您的目录即可找到想换的产品。
3. 手动自定义购物车页面(使用代码和钩子)
WooCommerce 的一大优点是它允许您使用钩子。有两种类型的 WooCommerce 钩子:操作和过滤器。操作挂钩允许您在各个点插入自定义代码。筛选器钩子允许您操作和返回变量。
如果您想使用代码和钩子自定义购物车页面,那么事先备份您的 WordPress 网站非常重要。由于实现自定义代码可能是一个微妙的过程,因此您需要确保拥有网站的副本,以防万一您犯了错误。
您可以使用代码和钩子来创建自定义的WooCommerce购物车页面。首先,如果不需要某些默认函数,则可能需要删除它们。
要删除“应用优惠券”字段,您可以将以下代码片段添加到functions.php文件中:
<?php
// hide coupon field on the cart page
function disable_coupon_field_on_cart( $enabled ) {
if ( is_cart() ) {
$enabled = false;
}
return $enabled;
}
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' );
To add a custom message, like to advertise free shipping, you can add the following snippet above the cart table:
<?php
// Do NOT include the opening php tag
add_action( 'woocommerce_before_cart_table', 'wpdesk_cart_free_shipping_text' );
/**
* Add "free shipping" text to WooCommerce cart page
*
*/
function wpdesk_cart_free_shipping_text() {
echo '<div class="woocommerce-info">Free Shipping available on purchases above $99!</div>';
}
4.完全删除购物车页面
如果您经营一家精品店或一家非常小的公司,提供最少的商品且没有产品变体,那么购物车页面可能不是必需的。将其排除可以直接便利的支付。
因此,如果您想完全删除购物车页面,只需导航到您的 WordPress 仪表板并转到页面。然后,您可以将鼠标悬停在购物车页面上,然后单击“废纸篓”将其删除。

或者,您可能希望选择“编辑”以打开块编辑器,然后点击“切换到草稿”。这样,您以后可以在需要时随时启用/再次发布它。
或者,如果您尚未设置在线商店,则可以告诉 WooCommerce 使用启动向导时要使用哪些页面。
WooCommerce 购物车定制的提示和最佳实践
- 优化购物车和结帐页面加载速度。缓慢的页面会影响顾客体验,想让网站有更快的速度可以了解优化网站速度来提高网站性能。
- 不要使过程过于复杂。如果您在 WooCommerce 购物车页面添加太多花里胡哨的东西,您最终可能会让访问者不知所措。谨慎选择额外的特性和功能。
- 牢记受众的具体需求。应考虑在网站添加那些内容可以对产品的销售更加有效。
- 首先备份您的网站。在编辑 WooCommerce 购物车页面模板之前备份您的网站。

 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化




